Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
React is a what?
React is a declarative component based UI library developed with the learn once write anywhere philosophy in mind.
This definition suits react quite perfectly. Straight to the point, only a few terms to understand, terms that are easy to grasp, abstracting all the nitty gritty stuff away. So let's go on a ride to demystify what those terms mean and what React does in the background for us
7
33 reads
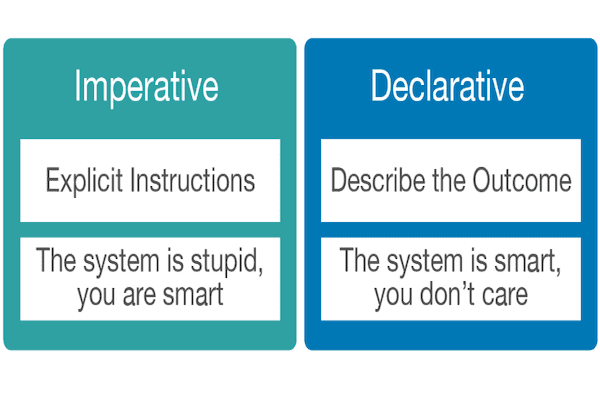
Bolognese with a touch of Imperative please
When you learn to code, you are though procedural programing, which is a form of imperative programing. You are thought to tell the computer step by step what to do.
This works fine for a independent, pure function which doesn't care about anything else outside it's scope. But when doing UI... that turns into a nightmare really fast. Which of this variables has the current button state? Where does this value change come from? Should I re-render the UI in this function? Whoops, forgot to reset that variable.
This is what declarative programing solve
7
28 reads
Declarative code and JSX
When coding in a declarative style, you only need to define how you want your data to look and the computer will do it for you.
React gives us JSX and hooks for that.
JSX brings HTML into JS. You just tell React how your UI should look, and he takes care of every document.createElement , document.querySelector(...)[...] = ... and all that fun stuff for you.
Ever wondered why a component can only return one element? Because that element will become the root of your component that React will diff check to see if the UI change and he should appendChild something or setAttribute other.
7
14 reads
React hooks
How do hooks know to return the correct state?
Unlike class components, functions don't hold state (let's not talk about ... this 😨) . But React has to save your state or the previous values of your useEffect deps somewhere. We can cheat a bit by creating a closure around your component that holds these.
Now how we retrieve those values? Here come those rules of hooks. That closure holds a hook call counter. You call a hook, it gets id'd by the current counter value, the counter goes up. So if hooks don't get called in the same order each time, that id system breaks.
7
24 reads
Components and the virtual DOM
A component is an indivisible, reusable parts of your code. We use them to better organize our ui, implement separation of concerns and avoid code duplication. But React also likes when we use them smart.
When something changes in your app and a re-rerender is triggered, that update doesn't end up straight in the DOM. Updating the DOM many times sequentially would be too slow.
React keeps a copy of the DOM in memory. That is fast to update. Also, when a component changes, React will update only the sub-tree of that component.
When the update flood is done, boom, only one update to the real DOM.
7
12 reads
Blocking rendering
I just said that React doesn't immediately commit updates to the DOM because they are slow. Sometimes though, even in memory updates can be slow. Traditionally, rendering is blocking. Once a render starts, it can't be stopped. This can delay a DOM update by too much making the experience choppy
Let's take as an example a search box that shows results while you type. After you press a key, at some point, React will have to start to render the updated results list. In that time, it can't also work on updating the text input. Thus, the typing feels choppy
7
11 reads
Concurrent mode to the rescue
React 18 will support some new awesome features that will help us overcome these issues.
- Suspense
- Transitions
- Streaming HTML and Selective Hydration
7
18 reads
Suspense
If your component needs async data, you will either have to
- Implement some really rigid logic for each and every component
- Show incomplete UI
- Re-render all your UI when the data is ready
This is where Suspense comes in. Wrapping a component in Suspense will tell React that it will have to Suspend the rendering at some point to wait for some data. But it will try to render as much of the UI as possible. As data comes, it will render more of the UI. And in the end, you will get your DOM painted faster since most of the work was done while waiting for the network.
7
12 reads
Transitions
Here is another one. You press a button that takes you to another screen. You start fetching the data for that screen. In the meantime, a white screen or maybe a spinner.
But why. Why did the developer made you see that other screen if it wasn't ready to be shown. Well... because they couldn't tell React that.
With the transition API they will be able to do just that. This allows us to tell React to wait for a suspending compoent to be done rendering (with a timeout) until it commits a state update, thus delaying any undesirable loading states.
7
13 reads
Streaming HTML and Selective Hydration
React 18 brings huge improvements to server side rendering. Now when performing SSR we have to
- Wait for all the data to be fetched
- Wait for the server to render the whole page
- Display the rendered page
- Wait for the whole page to be hydrated
Too much stuff to do at once and wait for. We could do one better. We could partially render the page on the server when data starts coming in and start streaming the page to the client. This way, the client can start hydrating parts of the page and show parts of the UI to the user while the server finishes the heavy work in the background.
7
13 reads
CURATED BY
CURATOR'S NOTE
This explains what React is, how it works behind the scenes and its new features. Researching for this really helped me get a clearer picture of the matter in my head
“
More like this
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving & library
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Personalized recommendations
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates