Learn more about product with this collection
How to analyze churn data and make data-driven decisions
The importance of customer feedback
How to improve customer experience
Understanding the content is key
UX Designers advocate for the user. They need to understand their needs and goals and tailor an experience to their needs. But the content is also important. It is the material that causes a user to visit.
Without understanding the content's structure and properties, we are unable to fit it for our users' needs. Does the text come as one block, does it have a headline, sub-line, body with paragraphs? How long is the video? What is the aspect ratio of the image?
5
47 reads
An object-oriented mindset
There is often an underlying back-end that dictates the rules. Mapping and understanding this structure is vital when choosing UI patterns and designing an application.
An object-oriented mindset is vital to help build the content inventory. It gives an approach to designing a UI around the content.
5
38 reads
The problem with standardization
In the early days of the internet, we created websites and applications from the content up. Every new website rendered a new design challenge.
The introduction of mobile applications caused a need for systematic design. So, in 2014, Google introduced Material Design and enabled designers to focus on user problems instead of creating patterns.
But it caused designers to rely too heavily on copying patterns instead of trying to understand the content. Before we reference design systems, we need to understand what makes our content unique. Failing to do this can lead to a broken experience.
5
26 reads
The content is our material
Our users come to our applications because of the content. The content allows us to connect with our users and engage them in experiences. This necessitates us to know how our content behaves. We need to understand how flexible it is and notice when it will break.
An object-oriented approach can help to understand and structure the content.
- Start with a content inventory.
- Then investigate the individual elements.
- Finally, list the different instantiations of the content objects.
5
27 reads
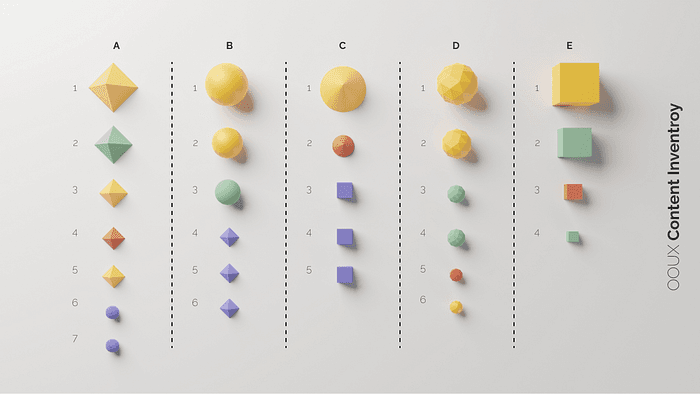
The content inventory
- Identify the primary content objects used in your application.
- List their content elements. Start with core content elements and metadata, then map the nested objects.
- List all the CTAs the users will need to work with the object.
5
32 reads
The content study
When you have your inventory, look at each content element's attributes. The image, video, headline, or body copy have specific properties, constraints, and requirements.
- Origin: Where is the content coming from? Is it hardcoded, coming from a database, user-generated or curated?
- Appearance: What is the general character count of a headline, teaser or body copy? What are the sizes and default aspect ratios of images or videos?
- Relationships: How do those elements relate to one another?
- Hierarchy: Are all related elements equal?
- Versions & state: Is the content changing or static?
5
23 reads
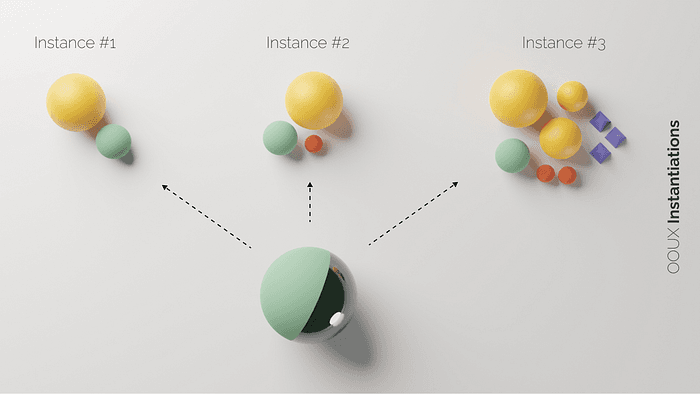
The object instantiations
Once you know the content pieces and their constraints, it's time to see how they work together.
Content objects can appear in many places and in different shapes, for example, displayed as a detail page or a listed item on an overview page or shown as a teaser.
Identify and detail the required instances and check their relationships. Then list the content elements for each occasion.
5
15 reads
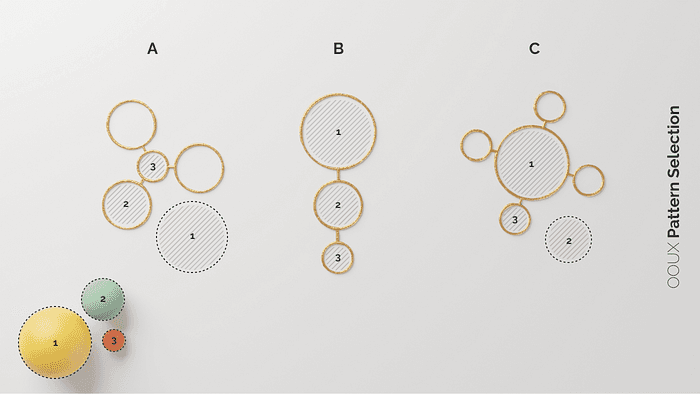
Choose the right UI pattern for each instance
The correct pattern should fit the user and content requirements. It will respect the content needs and help users use the content to reach their goals.
When we know the different instantiations of each object and the requirements and constraints of its content, it should narrow the possibilities to a few patterns. From there, we look at our options from a user's perspective to select the best pattern.
6
15 reads
CURATED BY
CURATOR'S NOTE
Using an object-oriented approach can help UX designers better understand their content and shape it to suit their users’ needs.
“
More like this
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving & library
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Personalized recommendations
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates