Learn more about computerscience with this collection
Understanding machine learning models
Improving data analysis and decision-making
How Google uses logic in machine learning
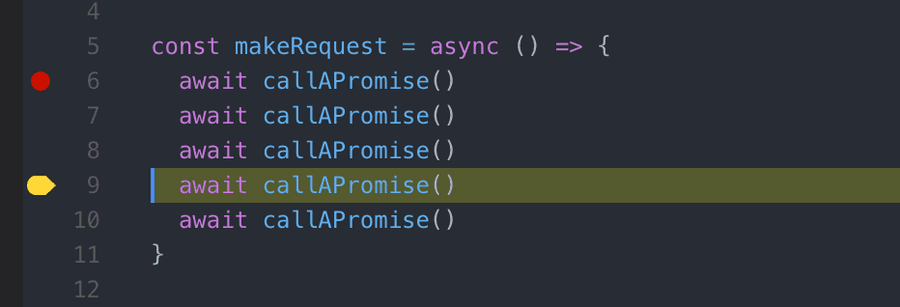
Async/Await 101
For those who have never heard of this topic before, here’s a quick intro
- Async/await is a new way to write asynchronous code. Previous alternatives for asynchronous code are callbacks and promises.
- Async/await is actually just syntax sugar built on top of promises. It cannot be used with plain callbacks or node callbacks.
- Async/await is, like promises, nonblocking.
- Async/await makes asynchronous code look and behave a little more like synchronous code. This is where all its power lies.
16
188 reads
CURATED BY
More like this
3 ideas
Introducing Sanic: The Python Asynchoronous Web Framework
mausamadh.medium.com
11 ideas
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving & library
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Personalized recommendations
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates