Learn more about product with this collection
How to analyze churn data and make data-driven decisions
The importance of customer feedback
How to improve customer experience
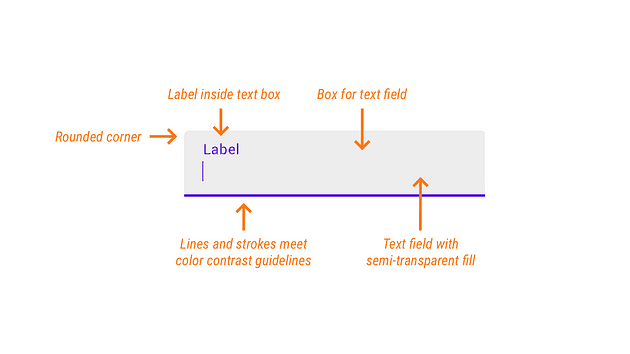
How data improved Google’s text fields
Material Design is continually evolving. The style of the Material text fields changed in 2017 for the following reasons:
- Users didn't know that they could interact and click on the text field (the most common way users enter and edit text in forms and dialogues).
- The line under the old text fields was confused with a divider.
- The label and input were confused with body text.
7
11 reads
MORE IDEAS ON THIS
Improving the text field
Two studies were conducted to improve the usability of text fields and to find out which text field variable to change.
- The first study aimed to get a sense of the design styles that worked best instead of finding a single best individual text field.
- The second study aimed to d...
6
29 reads
Main findings
The results of the two studies showed that these elements of text fields were of most value:
- Enclosed text fields with a rectangular shape performed better than those with a line affordance.
- The text field box should be represented ...
6
35 reads
CURATED FROM
CURATED BY
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving & library
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Personalized recommendations
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates