Learn more about with this collection
How to focus on the present moment
How to cultivate empathy and understanding towards others
How to set personal and professional goals
Authentication
It is just so fundamental for many applications that we have a proper authentication system in place. This is one of the most common use cases for interceptors and for a good reason. It fits right in!
There are several things connected to authentication we can do:
- Add bearer token
- Refresh Token
- Redirect to the login page
2
0 reads
MORE IDEAS ON THIS
Caching
Since interceptors can handle requests by themselves, without forwarding to next.handle(), we can use it for caching requests.
What we do is use the URL a the key in our cache that is just a key-value map. And if we find a response in the map, we can return an observable of tha...
2
0 reads
Converting
When the API returns a format we do not agree with, we can use an interceptor to format it the way we like it.
This could be converting from XML to JSON or like in this example property names from PascalCase to camelCase. If the backend doesn’t care about JSON/JS conventions we can use an i...
2
0 reads
Loader
Everyone wants to see the spinning wheel of fortune when we are waiting for a response. What if I said we could set it up centrally in an interceptor so that we show a loader whenever there are active requests.
For this, we can use a loader service that has a show and a hid...
2
0 reads
Notifications
Here we have many different cases where we could show messages. In my example, I show “Object created” every time we get a 201 created status back from the server.
2
0 reads
Errors
There are two use cases for errors that we can implement in the interceptor.
First, we can retry the HTTP call. For example, network interruptions are frequent in mobile scenarios, and trying again may produce a successful result. Things to consider here are how many times ...
2
0 reads
Profiling
Because interceptors can process the request and response together, they can do things like time and log an entire HTTP operation. So we can capture the time of the request and the response and log the outcome with the elapsed time.
2
0 reads
Fake backend
A mock or fake backend can be used in development when you do not have a backend yet. You can also use it for code hosted in StackBlitz.
We mock the response depending on the request. And then return an observable of HttpResponse.
2
0 reads
Find out which interceptor superpowers you can start using today
There are many ways to use an interceptor, and I’m sure most of us have only scratched the surface. In this article, I will present my ten favorite ways to use interceptors in Angular.
2
0 reads
URL
Manipulating the URL. Sounds a bit risky when I say it out loud but let’s see how easily we can do it in an interceptor.
We could, for example, want to change HTTP to HTTPS.
It’s as easy as cloning the request and replacing http:// with https:// at the same time. Then we send the clon...
2
0 reads
CURATED FROM
CURATED BY
Related collections
More like this
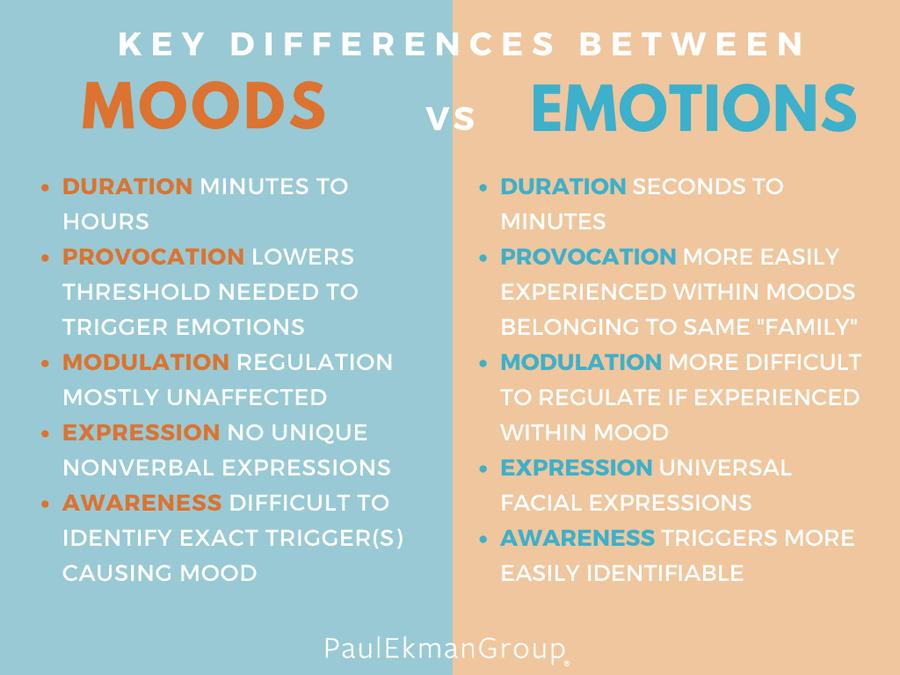
Emotions vs. Moods
In everyday language, people often use the terms "emotions" and "moods", but psychologists actually make distinctions between the two.
How do they differ?
An emotion is normally quite short-lived, but intense. Emotions are also likel...
Overwhelmed: Five Mistakes We Make And How To Avoid Them
Many of us feel overwhelmed in these strange times, and need to avoid the common mistakes we make:
- Just Do It: We need to stop waiting for the exact ‘right’ moment and actually take action with the available options right now.
- Your Unconscious Mind:
Designers have different strengths
These strengths should be applied to the right problems.
Design encompasses many things, including:
- Visual design: typography, contrast, hierarchy, and the good ol’ does it look good? falls into this category. Are the details crisp or are they sloppy?
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving & library
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Personalized recommendations
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates