Can Dynamic Sites Go Serverless?
Curated from: netlify.com
Ideas, facts & insights covering these topics:
8 ideas
·101 reads
Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
The idea of serverless for a tool that is mostly static content is appealing. Generating assets on build and treating the delivery of pages as a distributed CDN (generated on-build rather than on-request) means huge gains in performance for the client.
2
63 reads
Not the usual serverless migration
I build mostly one-off tools that take some input, crunch the data, and output something back.
Take Neutrality.wtf , for example. It accepts a URL given by the user, and then fetches the page server-side (to avoid CORS), parses the target, performs fairly heavy analysis and replacements on the structure, re-serializes and outputs the HTML for display. This operation is fairly heavy, and cannot be done on build.
2
9 reads
The benefits of serverless architecture
Regardless of technology used, the specific architecture of a serverless application has incredible strong benefits that could potentially tip the scales for me and make a rewrite of my tools useful.
As an open source tool advocate, this was an appealing bonus for me. There was no question in my mind that my tools fit the use case of the architecture itself — but the architecture doesn’t have to be completely serverless; one could write a decoupled “service” architected tool while still using a traditional server — so the question of whether I should go serverless was not quite answered.
2
9 reads
1. Seamless serverless deployment
You can (and I did) deploy out of GitHub in a standard hosting server, but the sheer ease-of-use Netlify offers — and the integration with CI and CD tools right out of the box with incredibly easy configuration — means I don’t need to deal with all of this myself on the server side. When you have 5 or 6 tools running that get random updates every few months, that’s a huge decrease in mental overhead.
2
5 reads
2. Netlify gave me HTTPS out of the box
None of my tools use private information, but privacy in general — how you behave online, not just your identity — is extremely important, and becomes even more so in the modern web. I wanted to migrate as many of my old tools to use SSL. There are free certificate services out there, and I’ve used them, but they all require some sort of fiddling with — a cron job to renew, some external service to rely on that occasionally needs updating, some setting-up in the server. It’s not a lot, but it’s there, and when you have multiple tools...
2
4 reads
3. On-Demand Builders made caching functions easy
Initially, caching was a bit of a challenge. As I mentioned before, my tools usually require a bit of a heavy operation in the back end, and are designed to be shared. If even one analyzed URL gets shared and becomes semi-viral, the server might work overtime and kill my performance — or, in the case of serverless architecture, will make the microservice work on every request, eating up the quotas, and risking problems if there is a large uptick of requests, in case some URL became viral.
2
6 reads
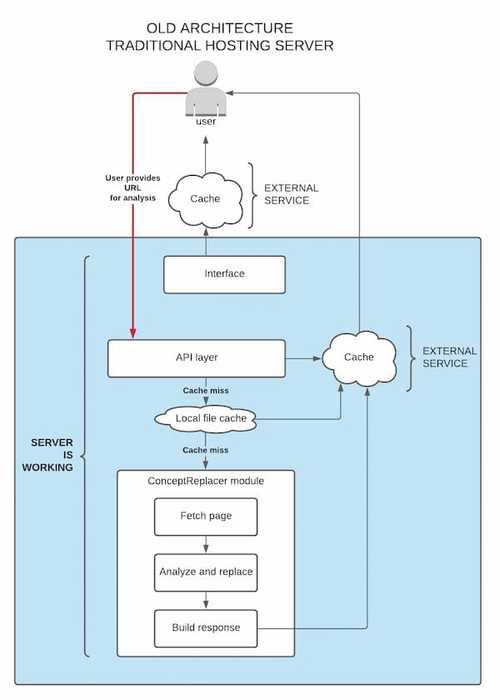
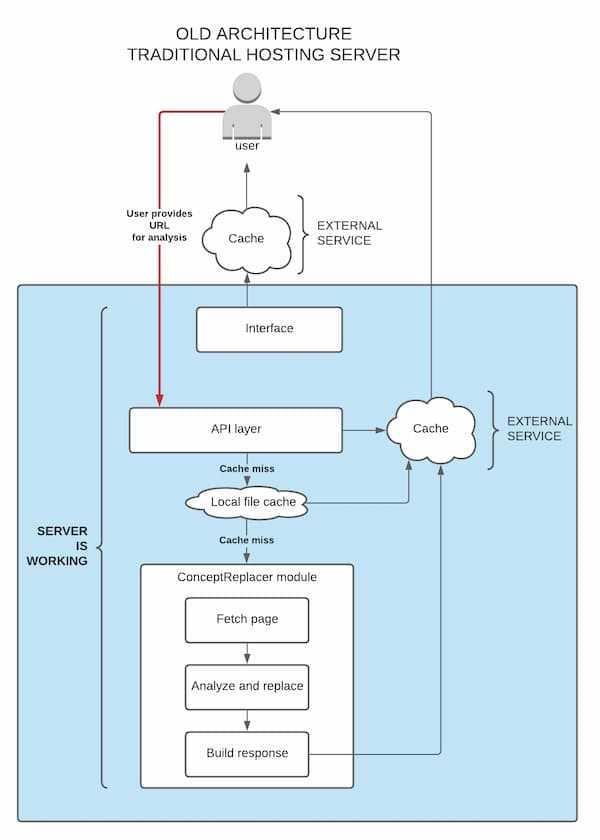
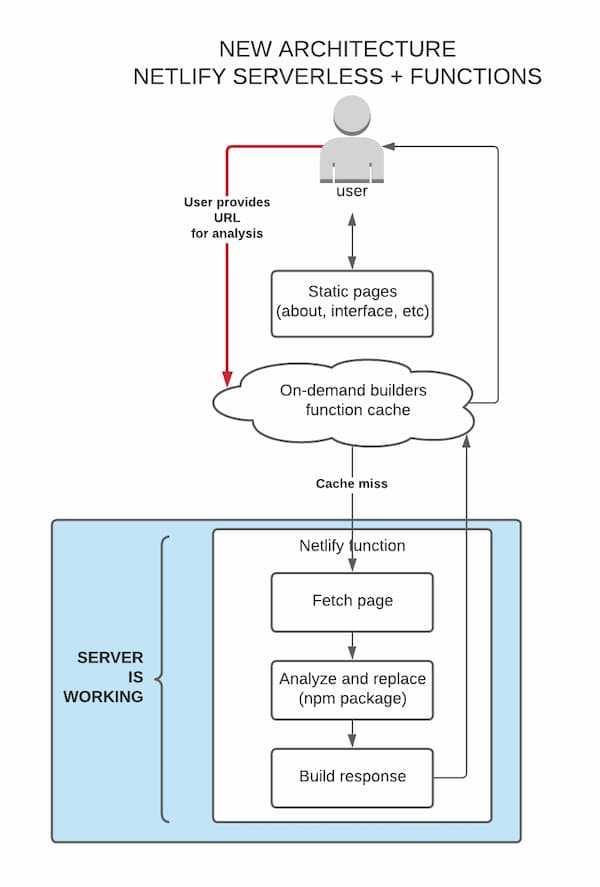
4. Jamstack drastically simplified the architecture
Migrating from a static server to serverless microservice architecture turned out to also significantly simplify the project and architecture, and made it significantly faster to respond and easier to maintain. You can see the change in the before and after architecture diagrams:
2
4 reads
The most obvious difference is that in my static server, the server itself responded to all requests, and I had to set up layers of caching in order to fortify it in case of a sudden uptick. The caching strategy was a mixed one – I used an external service for the results and static pages, and used a local file cache deeper in the operation to fortify the operation even more.
2
1 read
IDEAS CURATED BY
Similar ideas
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates