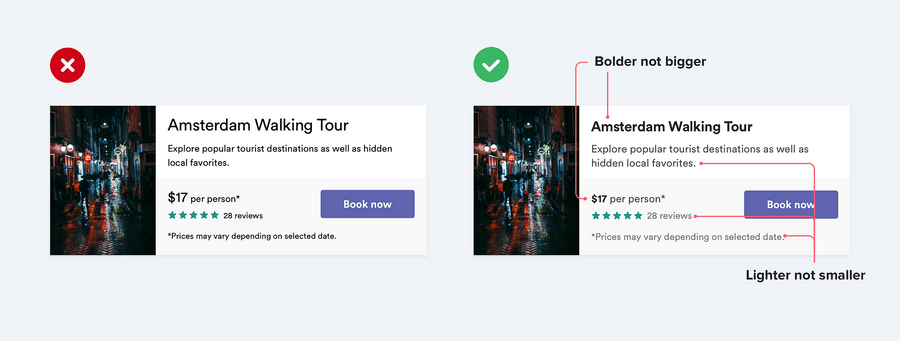
Use color and weight to create hierarchy instead of size
A common mistake when styling UI text is relying too much on font size to control your hierarchy.
Try and stick to two or three colors:
- A dark color for primary content
- A grey for secondary content
- A lighter grey for ancillary content
66
528 reads
CURATED FROM
IDEAS CURATED BY
The idea is part of this collection:
Learn more about product with this collection
How to align stakeholders
Best practices in product management leadership
How to create value together
Related collections
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates