Embedding an image in a link
In some cases we want to add an image as a link and to be satisfied with the accessibility's aspect we will add some alt text that will describe our image.
but there is a tiny issue that will face our users that suffering from impaired vision when using a screen reader to read this text out loud, the alt text doesn't tell that image is a link,.
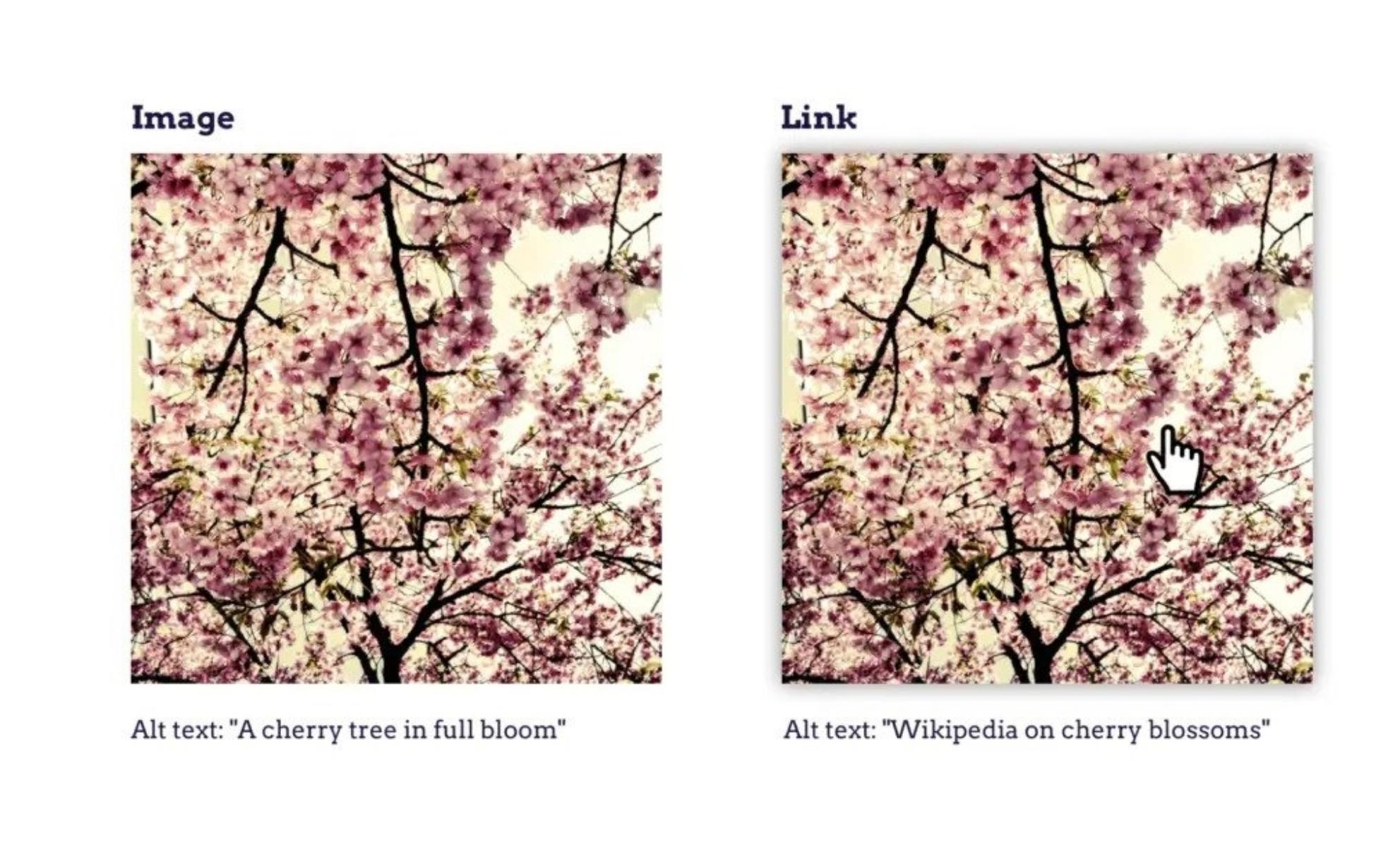
Take an image of a cherry tree, for instance:
- The image on the left is the wrong usage in our situation because it doesn't tell the truth
- The image on the right tell our user "Hey, i'm a link"
9
27 reads
Similar ideas to Embedding an image in a link
alt-text Is Not a Duplicate Title
The alt attribute is quite useful. It helps screen reader users understand what is shown in the picture. Unfortunately, many developers don’t use it efficiently. They either duplicate the text around the picture or don’t add it at all.
But we can use alt differently. For example, use the ti...
Making a New File
Using Aseprite, one of the better applications(with a free downloadable trial version) that let us create pixel art, we can create a new file and start drawing pixel art.
Just click the “New File…” link on the home screen or go to File > New File.
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates