Learn more about product with this collection
How to align stakeholders
Best practices in product management leadership
How to create value together
Personalization rather than customization
Personalization and customization are techniques that can help you ensure that users see what matters to them.
- Personalization is done by the system itself. The system should be set to identify users and deliver to them the content, experience, or functionality that matches their role.
- Customization is done by the user. A system may enable users to customize or make changes to the experience to meet their specific needs by configuring the layout, content, or system functionality.
2
0 reads
MORE IDEAS ON THIS
One view to rule them all
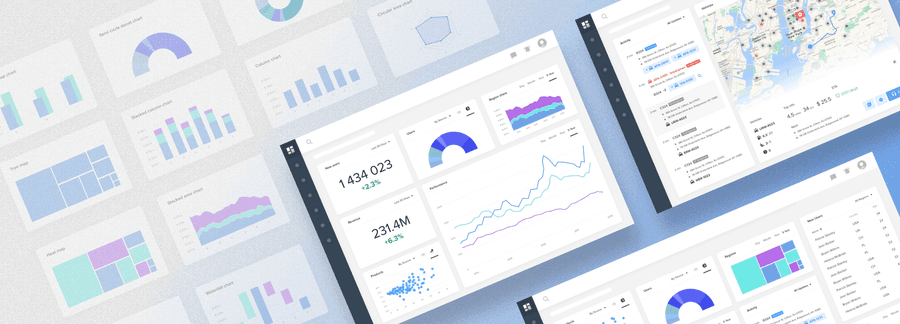
A dashboard is an at-glance preview of the most crucial information for the user at the moment he is looking at it, and an easy way to navigate directly to various areas of the application that require the user's attention.
The term “dashboard” is a metaphor for a car dashboard, s...
2
4 reads
Define the layout and flow. Prioritize
Grids can help you to achieve effective alignment and consistency with little effort and create a basic structure or a skeleton for your design. They consist of “invisible” lines upon which your design elements can be placed.
Doing so ties them together in an overall ...
2
0 reads
Design the dashboard last
A dashboard is a summary view of everything else and displays key info from various parts of the application. It’s just more practical to design it at the end.
Otherwise, you will need to constantly go back and update your dashboard designs while you are working on a...
2
5 reads
When integrating data tables or lists, make sure they are interactive and data is aligned correctly
A data table is a great solution when you need to show a lot of information for a large number of items.
There are many other benefits — it’s a great use of space, offers easy scalability, easier development, and users are typically comfortable working with grids as m...
2
0 reads
Define the purpose of the dashboard
The dashboard has a specific purpose that it’s undertaken to serve. Getting this wrong renders your further efforts meaningless.
- Operational dashboards: The main goals of it are to present data deviations to the user quickly and clearly, show current resources, and dis...
2
4 reads
Chose the right representation for the data.
Choosing the wrong chart type, or defaulting to the most common type of data visualization could confuse users or lead to data misinterpretation.
To help you choose the right representation type for the chart, ask yourself these questions:
- How many variables do you want to sh...
2
0 reads
Follow clear and consistent naming conventions and consistent date formatting, and truncate large values
As the main goal of the dashboard is to get the message across at a glance, every little thing counts.
The biggest benefit of using a clear framework is data consistency. If your data is named the same way in each tool, it will be easier for you to use those tools. On...
2
1 read
Double your margins
White space, also known as negative space, is the area between elements in a design composition. Readers aren’t usually aware of the importance of the negative space, but designers pay a lot of attention to it.
If the white space is not balanced, a copy will be hard to rea...
2
0 reads
Don’t hide information or rely on interactions too much
Designing long scrollable dashboards is one of the most frequent mistakes designers make. They try to display more information in a clear way, positioning it one under another in order to avoid overwhelming the user.
As a result, only the information visible above the...
2
1 read
Use building blocks with a consistent structure
Cards are easy to arrange. The most important thing about cards is that they are almost infinitely manipulatable. They are a good choice for responsive design since cards act as content containers that easily scale up or down.
An important characteristic of cards is...
2
1 read
Related collections
Other curated ideas on this topic:
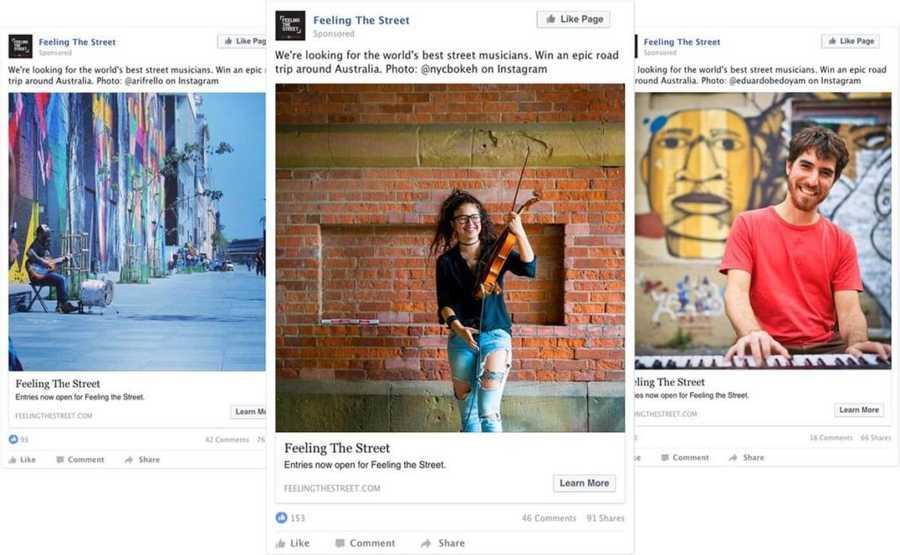
User generated content (UGC)
User generated content, or UGC, is fan-created content promoting a brand. UGC can come in the form of videos, images, posts, audio, reviews, articles, and more. Brands often
Favoring the best talkers
College seniors often stretch the truth in interviews to make a better impression. Be aware that when you meet someone for the first time, you meet their representative.
An antidote could include to let them showcase their skills by collecting a work sample. It might be a project they've d...
Asynchronous processing
Slow operations should be done asynchronously to avoid making users wait for long periods of time until their requests are processed.
Sometimes this can be done in advance, by pre-processing data that you know users will need. For example, a forum might per...
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates