End-to-End Tests
In end-to-end (E2E) tests, you verify your app is working as expected on a device (or a simulator / emulator) from the user perspective.
This is done by building your app in the release configuration and running the tests against it.
E2E tests give you the highest possible confidence that part of your app is working. The tradeoffs include:
- writing them is more time consuming compared to the other types of tests
- they are slower to run
- they are more prone to flakiness (a "flaky" test is a test which randomly passes and fails without any change to code)
14
25 reads
The idea is part of this collection:
Learn more about computerscience with this collection
Understanding machine learning models
Improving data analysis and decision-making
How Google uses logic in machine learning
Related collections
Similar ideas to End-to-End Tests
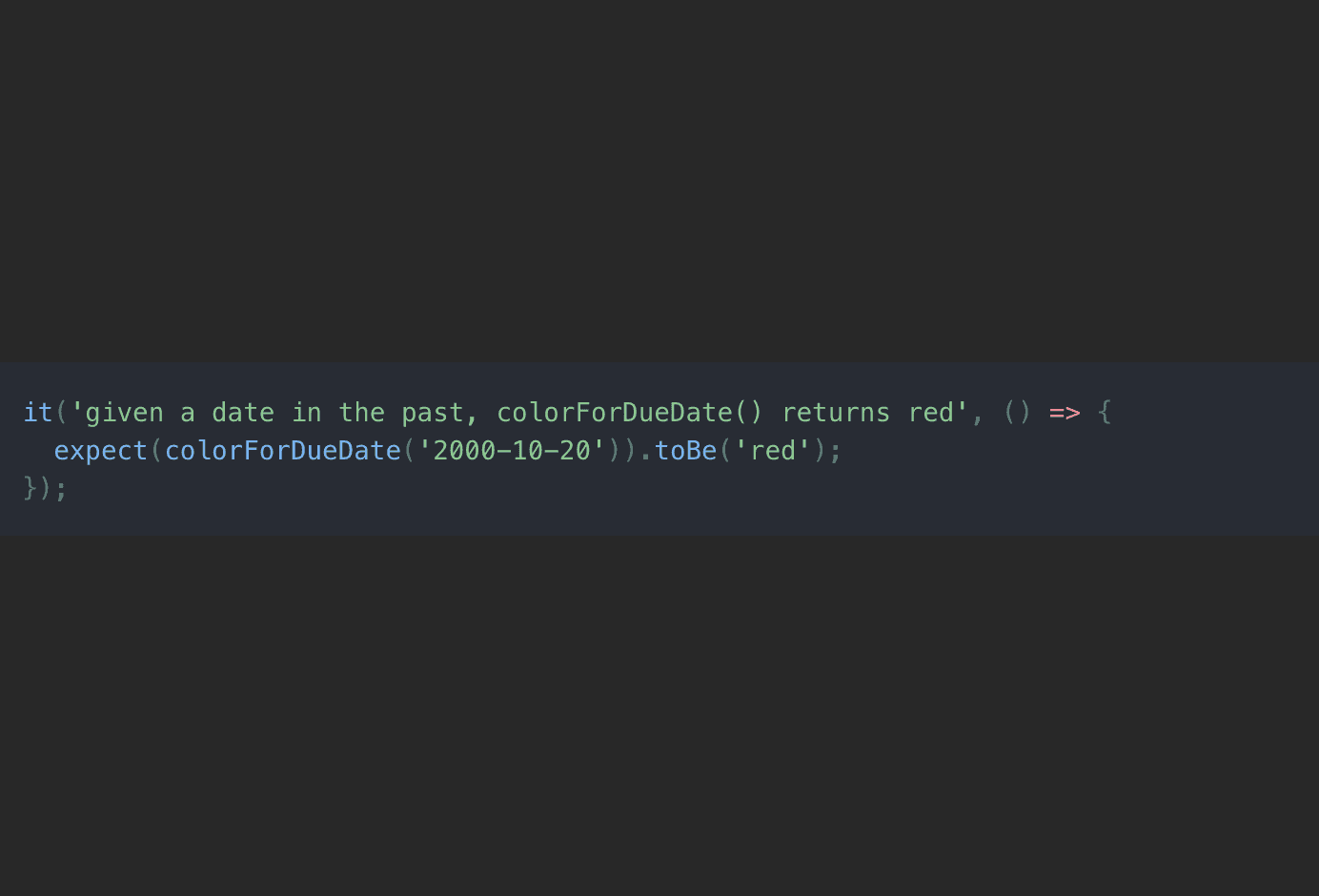
Structuring Tests
Your tests should be short and ideally test only one thing.
The test in the image is described by the string passed to the it function. Take good care writing the description so that it’s clear what is being tested...
A/B Testing: Definition & How it Works
A/B testing is used to find the best marketing strategies. It is be used to test everything from website copy to sales emails. This allows you to find the best-performing version of your campaign before spending your entire budget on one that don’t work.
While A/B testing is time-consuming...
Know when to end it
There may be times when you can't solve a technical problem, and you simply need to end your meeting.
In this case, apologise for the situation that is out of your control and explain that you will email everyone to reschedule once the issue is resolved. If it can't be res...
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates