Testing · React Native
Curated from: reactnative.dev
Ideas, facts & insights covering these topics:
12 ideas
·663 reads
8
Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
Testing in React Native
As your codebase expands, small errors and edge cases you don’t expect can cascade into larger failures. Bugs lead to bad user experience and ultimately, business losses. One way to prevent fragile programming is to test your code before releasing it into the wild.
There is more value in testing than you might realize. One of the best ways to fix a bug in your code is to write a failing test that exposes it. Then when you fix the bug and re-run the test, if it passes it means the bug is fixed, never reintroduced into the code base.
14
214 reads
Writing Tests
The default template of React Native ships with Jest testing framework. It includes a preset that's tailored to this environment so you can get productive without tweaking the configuration and mocks straight away—more on mocks shortly. You can use Jest to write all types of tests featured in this guide.
16
107 reads
Structuring Tests
Your tests should be short and ideally test only one thing.
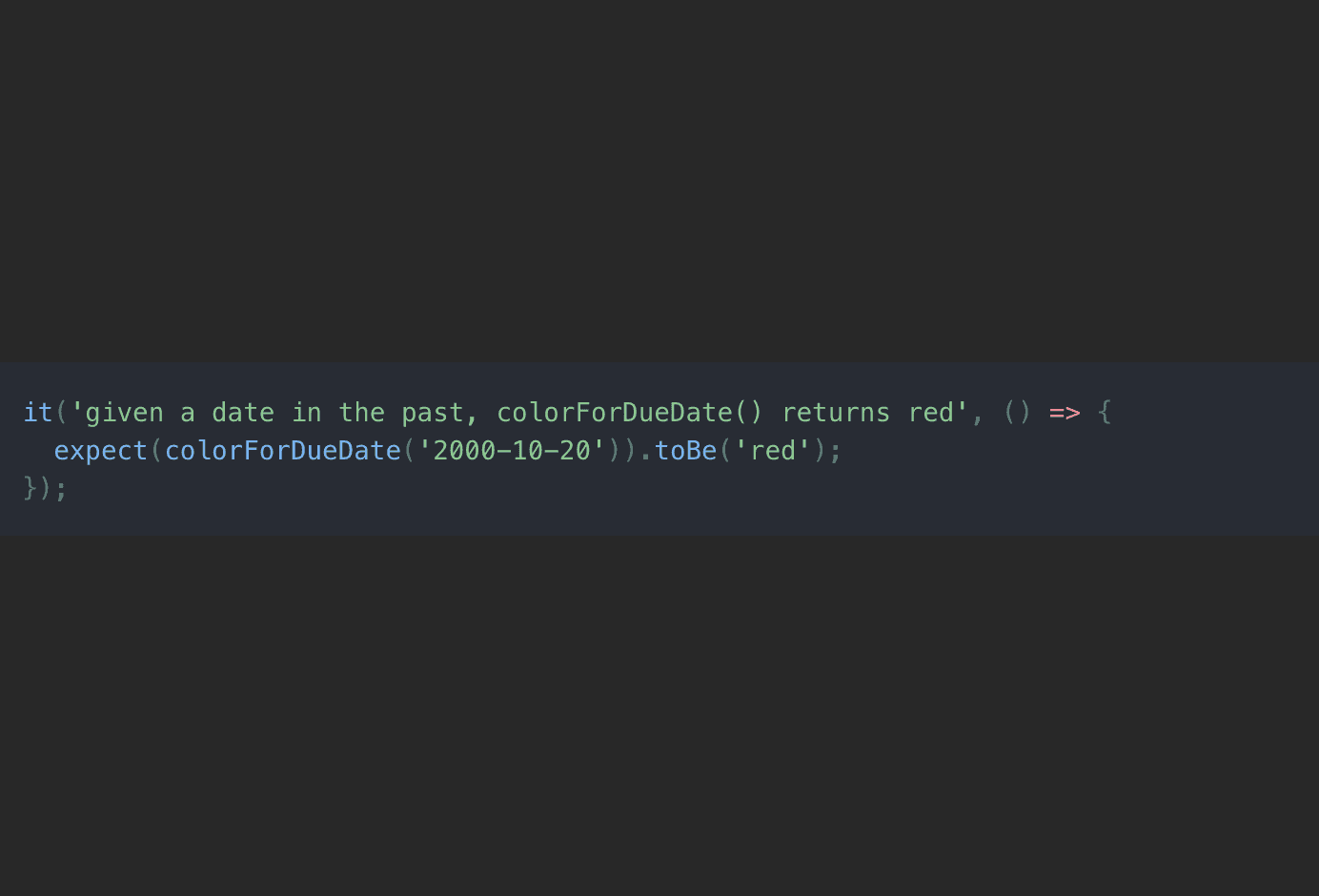
The test in the image is described by the string passed to the it function. Take good care writing the description so that it’s clear what is being tested. Do your best to cover the following:
- Given - some precondition
- When - some action executed by the function that you’re testing
- Then - the expected outcome
This is also known as AAA (Arrange, Act, Assert).
18
59 reads
Structuring Tests
Jest offers describe function to help structure your tests. Use describe to group together all tests that belong to one functionality. Describes can be nested, if you need that. Other functions you'll commonly use are beforeEach or beforeAll that you can use for setting up the objects you're testing.
If your test has many steps or many expectations, you probably want to split it into multiple smaller ones. Also, ensure that your tests are completely independent of one another. Each test in your suite must be executable on its own without first running some other test.
16
25 reads
Unit tests
Unit tests cover the smallest parts of code, like individual functions or classes.
The great thing about unit tests is that they are quick to write and run. Therefore, as you work, you get fast feedback about whether your tests are passing.
15
37 reads
Mocking
Sometimes, when your tested objects have external dependencies, you’ll want to “mock them out.” “Mocking” is when you replace some dependency of your code with your own implementation.
Jest comes with support for mocking from function level all the way to module level mocking.
15
47 reads
Integration Tests
In integration testing, real individual units are combined (same as in your app) and tested together to ensure that their cooperation works as expected. This is not to say that mocking does not happen here: you’ll still need mocks (for example, to mock communication with a weather service), but you'll need them much less than in unit testing.
14
30 reads
Component Tests
For testing React components, there are two things you may want to test:
- Interaction: to ensure the component behaves correctly when interacted with by a user (eg. when user presses a button)
- Rendering: to ensure the component render output used by React is correct (eg. the button's appearance and placement in the UI)
15
23 reads
Component Tests
There are several libraries that can help you testing these:
- React’s Test Renderer, developed alongside its core, provides a React renderer that can be used to render React components to pure JavaScript objects, without depending on the DOM or a native mobile environment.
- React Native Testing Library builds on top of React’s test renderer and adds
fireEventandqueryAPIs described in the next paragraph.
17
44 reads
Testing User Interactions
Avoid testing implementation details like props or state—while such tests work, they are not oriented toward how users will interact with the component and tend to break by refactoring (for example when you'd like to rename some things or rewrite class component using hooks).
React class components are especially prone to testing their implementation details such as internal state, props or event handlers. To avoid testing implementation details, prefer using function components with Hooks, which make relying on component internals harder.
15
28 reads
Testing Rendered Output
Snapshot testing is an advanced kind of testing enabled by Jest.
A "component snapshot" is a textual representation of your component’s render output generated during a test run.
With snapshot testing, you typically first implement your component and then run the snapshot test. The snapshot test then creates a snapshot and saves it to a file in your repo as a reference snapshot. The file is then committed and checked during code review.
15
24 reads
End-to-End Tests
In end-to-end (E2E) tests, you verify your app is working as expected on a device (or a simulator / emulator) from the user perspective.
This is done by building your app in the release configuration and running the tests against it.
E2E tests give you the highest possible confidence that part of your app is working. The tradeoffs include:
- writing them is more time consuming compared to the other types of tests
- they are slower to run
- they are more prone to flakiness (a "flaky" test is a test which randomly passes and fails without any change to code)
14
25 reads
IDEAS CURATED BY
Ciprian Balanica's ideas are part of this journey:
Learn more about computerscience with this collection
Understanding machine learning models
Improving data analysis and decision-making
How Google uses logic in machine learning
Related collections
Similar ideas
7 ideas
Why Discord is Sticking with React Native
blog.discord.com
9 ideas
Next.js 12
nextjs.org
7 ideas
React Native — A Bridge To Fabric
medium.com
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates