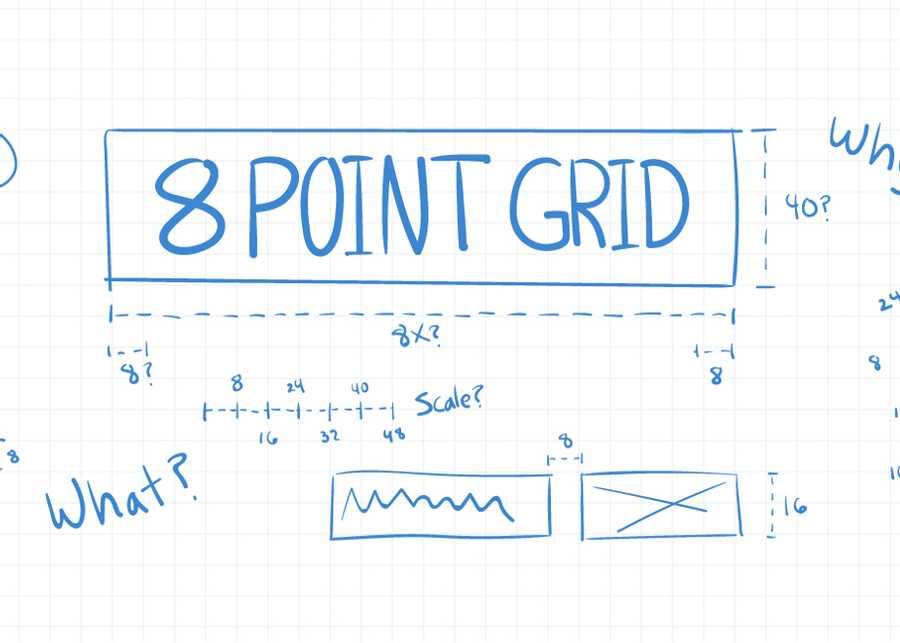
Using the 8pt system
We have grids for all sorts of content arrangements. We use column grids to align content horizontally. Baseline grids to vertically align bodies of text. Soft grids and hard grids to describe how strictly we adhere to them.
Reaching an aesthetically pleasing composition to the overall page is difficult to consistently create. Without a system to define the spacing relationships of my elements, it’s difficult to create consistency.
3
4 reads
CURATED FROM
IDEAS CURATED BY
The idea is part of this collection:
Learn more about product with this collection
How to align stakeholders
Best practices in product management leadership
How to create value together
Related collections
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates