Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
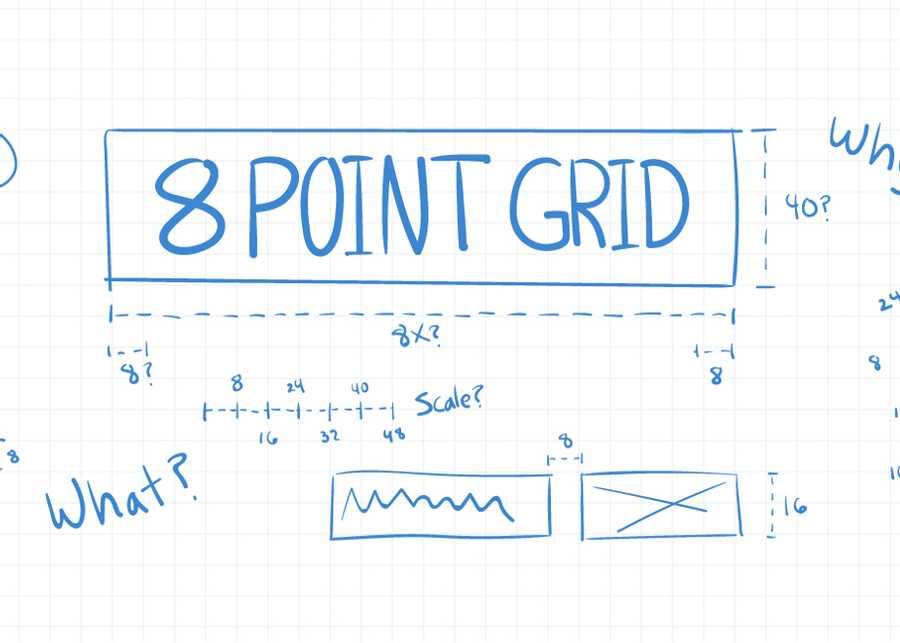
Using the 8pt system
We have grids for all sorts of content arrangements. We use column grids to align content horizontally. Baseline grids to vertically align bodies of text. Soft grids and hard grids to describe how strictly we adhere to them.
Reaching an aesthetically pleasing composition to the overall page is difficult to consistently create. Without a system to define the spacing relationships of my elements, it’s difficult to create consistency.
3
4 reads
Why does my interface need to be consistent?
It doesn’t. However, if you want to have a professional and trustworthy appearance it should.
If you’ve ever shopped online, you’ve experienced hesitation when you click to purchase and the credit card entry form looks different from the rest of the site. A little consistency goes a long way.
3
3 reads
Why 8pts?
The variety of screen sizes and pixel densities has continued to increase making the work of asset generation more complicated for designers. Utilizing an even number like 8 to size and space elements makes scaling for a wide variety of devices easy and consistent.
Use increments of 8 to size and space out the elements on a page. This means that any defined height or width, margin or padding will be an increment of 8.
3
4 reads
Why not 6, or 10?
The majority of popular screen sizes are divisible by 8 which makes for an easy fit. Scaling by increments of 8 offers a good amount of options without overloading you with variables like a 6 point system, or limiting you like a 10 point system.
Ultimately you have to decide what size is right for your audience. The “system” is only good if it is easy to follow and repeat.
3
5 reads
What is the value of the 8pt system?
- For Designers: Efficiency, less decisions to make while maintaining a quality rhythm between your elements.
- For Teams: An easy system of communication between designers and developers (no fussing over pixels). A developer can easily eyeball an 8pt increment instead of having to measure each time.
- For Users: Consistent aesthetic to the brand they trust. No blurry half-pixel offsets on their preferred device
3
7 reads
IDEAS CURATED BY
Katherine Thomas's ideas are part of this journey:
Learn more about product with this collection
How to align stakeholders
Best practices in product management leadership
How to create value together
Related collections
Similar ideas
11 ideas
4 ideas
4 ideas
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates