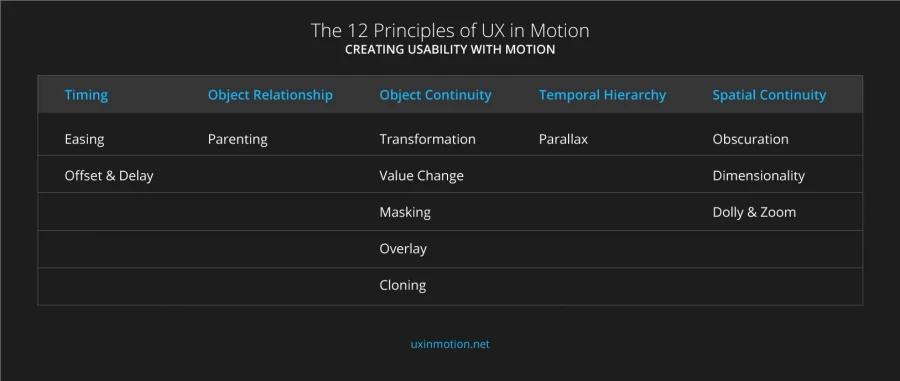
The 12 Principles of UX in Motion
- Easing and Offset & Delay relate to timing.
- Parenting relates to object relationship.
- Transformation, Value Change, Masking, Overlay, and Cloning all relate to object continuity.
- Parallax relate to temporal hierarchy.
- Obscuration, Dimensionality and Dolly & Zoom both relate to spatial continuity.
56
254 reads
CURATED FROM
IDEAS CURATED BY
The idea is part of this collection:
Learn more about product with this collection
How to align stakeholders
Best practices in product management leadership
How to create value together
Related collections
Similar ideas to The 12 Principles of UX in Motion
Motion supports usability in four ways
These four pillars represent the four ways where the temporal behavior of user experiences supports usability.
- Expectation: how users perceive what an object is, and how it behaves.
- Continuity speaks both to the user flow and...
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates