Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
Motion Usability is not UI Animation
‘UI Animation’ is typically thought of by designers as something that makes the user experience more delightful, but overall doesn’t add much value. Thus, UI Animation is often treated like the red-headed stepchild of UX.
What most designers think of as ‘UI Animation’ is in fact the execution of a higher modality of design: the temporal behavior of interface objects during realtime and non-realtime events.
56
579 reads
Realtime vs non-realtime interactions
It is important to distinguish between ‘state’ and ‘act.’ The state of something in UX is fundamentally static, like a design comp. The act of something in UX is fundamentally temporal, and motion based.
An object can be in the state of being masked or it can be in the act of being masked.
All temporal aspects of interaction can be thought of as happening in realtime or non-realtime. Realtime means that the user is directly interacting with the objects in the user interface. Non-realtime means that the object behavior is post-interactive: it occurs after a user action, and is transitional.
58
309 reads
Motion supports usability in four ways
These four pillars represent the four ways where the temporal behavior of user experiences supports usability.
- Expectation: how users perceive what an object is, and how it behaves.
- Continuity speaks both to the user flow and to the ‘consistency’ of the user experience.
- Narrative is the linear progression of events in the user experience that results in a temporal/spatial framework.
- Relationship refers to the spatial, temporal, and hierarchal representations between interface objects that guide user understanding and decision making.
58
250 reads
Principles, Techniques, Properties, and Values
Principles are the underlying premises and rules of function giving rise to any number of techniques. From there, we can imagine a hierarchy:
- principles at the top,
- techniques further down,
- properties below that, and
- values at the bottom.
Properties are the specific object parameters that are being animated to create the technique. Values are the actual numeric property values that vary over time to create what we call ‘ animation'.
50
203 reads
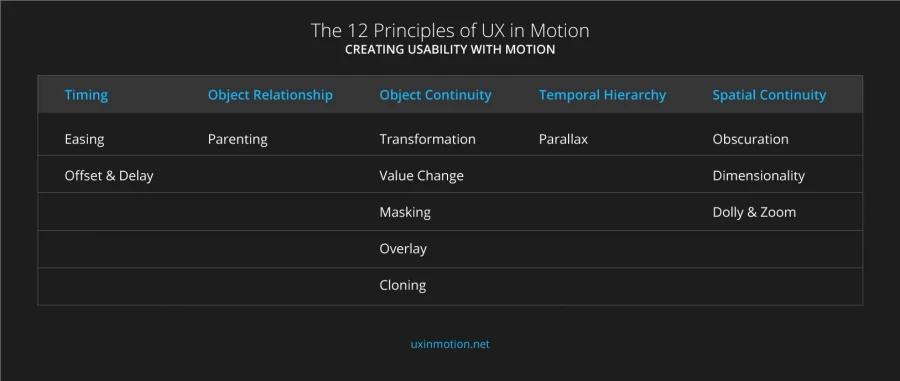
The 12 Principles of UX in Motion
- Easing and Offset & Delay relate to timing.
- Parenting relates to object relationship.
- Transformation, Value Change, Masking, Overlay, and Cloning all relate to object continuity.
- Parallax relate to temporal hierarchy.
- Obscuration, Dimensionality and Dolly & Zoom both relate to spatial continuity.
56
254 reads
IDEAS CURATED BY
April Oneill's ideas are part of this journey:
Learn more about product with this collection
How to align stakeholders
Best practices in product management leadership
How to create value together
Related collections
Similar ideas
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates