Pt = point
We use small artboards while the devices we design for are huge. For example:
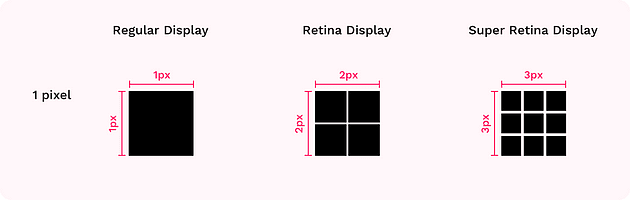
- The iPhone XR has a Retina display that has twice as many pixels per inch (ppi) as a regular screen, meaning the artboard is rendered at twice as many pixels.
- On the iPhone X, the artboard is rendered at 3 times as much, since it has a Super Retina display and 3 times as much ppi.
Designing for the smallest size allows scaling assets into the various sizes the different devices require while maintaining pixel-perfect rendering. 1 pt can be translated into 1,4 or 9 pixels at the @1x, @2x, and @3x sizes.
7
30 reads
CURATED FROM
IDEAS CURATED BY
The idea is part of this collection:
Learn more about product with this collection
How to focus on the present moment
How to cultivate empathy and understanding towards others
How to set personal and professional goals
Related collections
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates