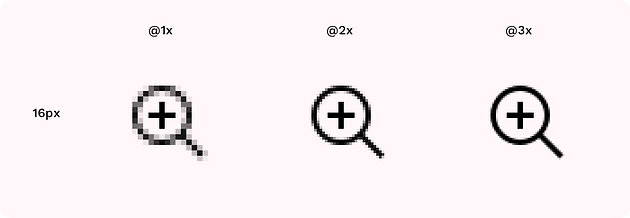
Iconography
Icons designed on an 8pt based grid will scale perfectly.
If you want to use icons in a different size, one recommendation is to design on a 16 x 16 pixel grid or a 20 x 20 grid. This way, you're covered for any size:16, 20, 24, 32, 40 etc.
7
21 reads
CURATED FROM
IDEAS CURATED BY
The idea is part of this collection:
Learn more about product with this collection
How to focus on the present moment
How to cultivate empathy and understanding towards others
How to set personal and professional goals
Related collections
Similar ideas to Iconography
Limit distractions with upfront communication.
Apart from the digital measures like locking down your phone, there's another way you can mitigate distractions. If you share your physical work space with others, you can signal when you're available to be interrupted and when you're not. Leave a sign on your door, place an obje...
Test whether your assumptions are valid.
The best way to determine that their product is useful is to put it in front of the people most likely to use it. This can mean market testing, or it can mean asking people on your own team--ideally, those in roles it's designed for--to give it a go.
Treat your prototypes not as
Changing Mindset
- Mindsets guide how we interpret any event, action, and thought, "This means...". Changing our self-talk from a judging one to growth-oriented one...what can I learn from this? How can I improve?...That's growth mindset. & it's based on the belief in change.....
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates