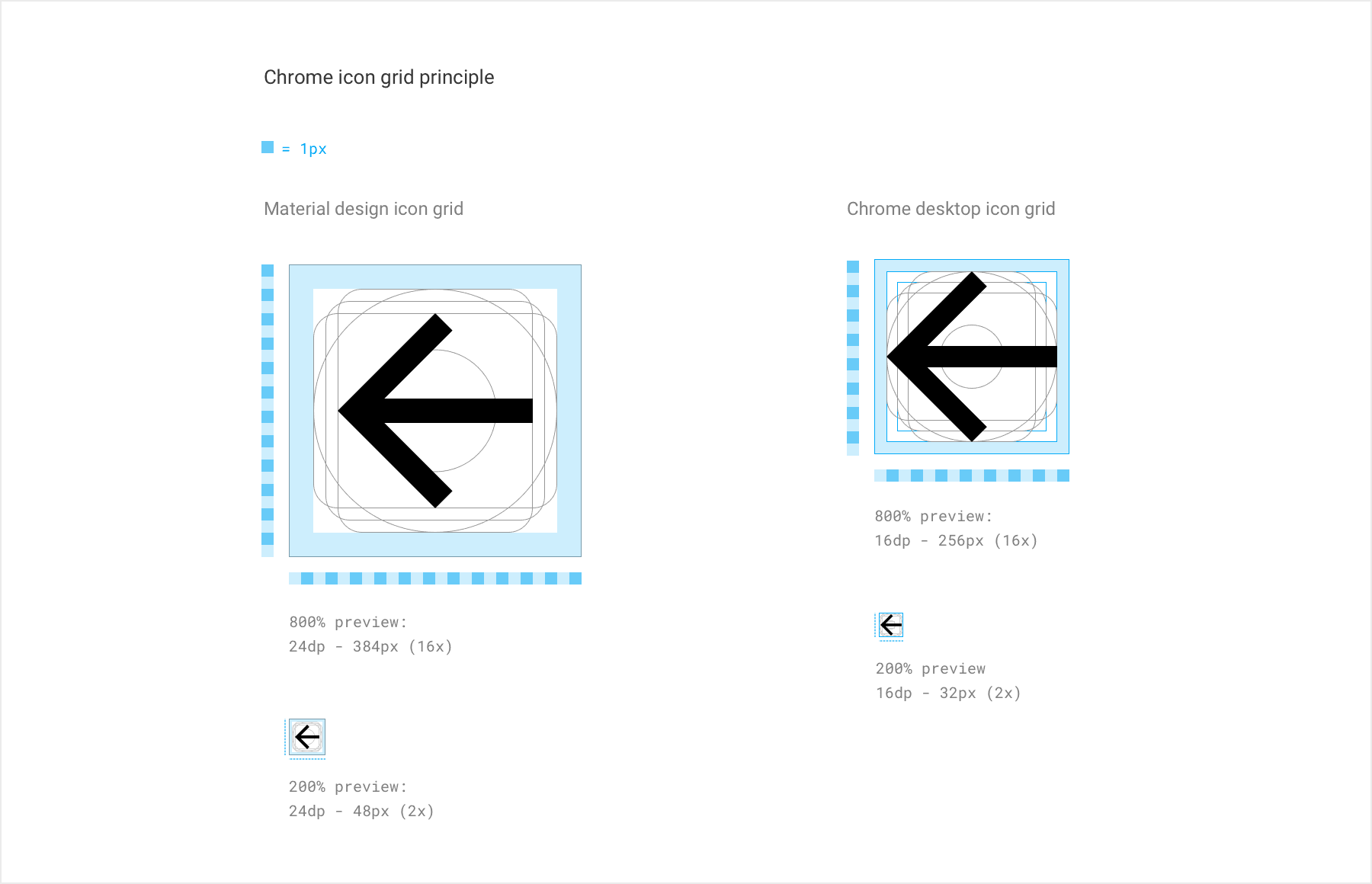
Iconography
We used 16X16pt based icons to match our new normal and hybrid UI. We reduced the container from 24pt to 16pt and added some flexibility around the initial internal padding: 2pt change to 1pt to 2pt depending on the icon.
We also made the icon line weight slightly thinner (2Px on 100% and 3Px one 200% from the initial 2Px in 100% and 4Px in 200%) this way, they are more elegant and balanced within our UI.
2
1 read
CURATED FROM
IDEAS CURATED BY
The idea is part of this collection:
Learn more about product with this collection
Essential product management skills
How to work effectively with cross-functional teams
How to identify and prioritize customer needs
Related collections
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates