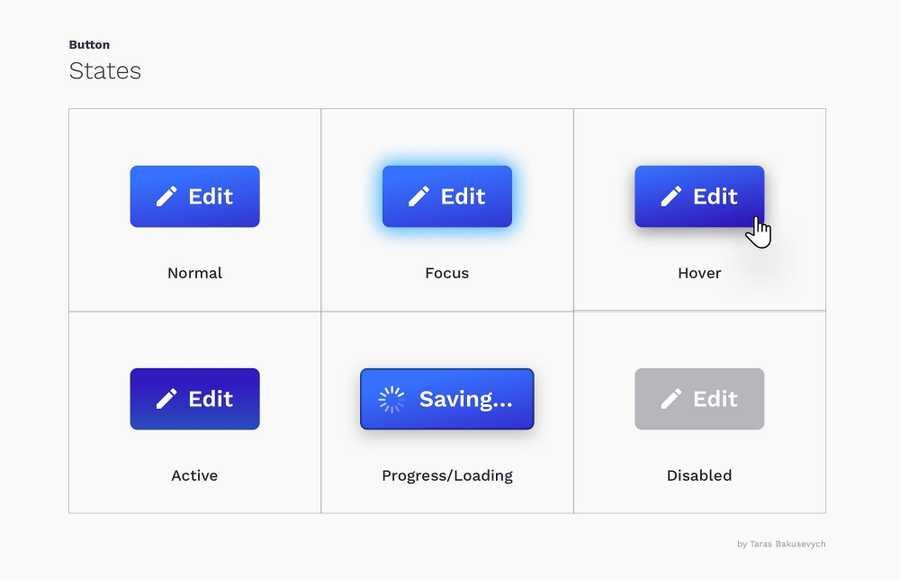
The button state communicate its status to the user
- Normal — communicates that component is interactive and enabled.
- Focus — communicates that the user has highlighted an element, using a keyboard or other input method.
- Hover — communicates when a user has placed a cursor above an interactive element.
- Active — or pressed state communicates that the user had tapped on the button.
- Progress/Loading —used when action is not performed immediately and communicates that the component is in the progress of completing the action.
- Disabled — communicates that component is currently noninteractive but can be enabled in the future.
5
2 reads
CURATED FROM
IDEAS CURATED BY
The idea is part of this collection:
Learn more about product with this collection
How to analyze churn data and make data-driven decisions
The importance of customer feedback
How to improve customer experience
Related collections
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates