Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
Buttons vs Links
Buttons communicate actions that users can take. They are typically placed throughout your UI, in places like: Dialogs, Forms, Toolbars, etc. The distinction between buttons and links matters:
- Links are used when you’re navigating to another place, such as: “view all” page, “Roger Wright“ profile, etc.
- Buttons are used when you are performing an action, such as: “submit,” “merge,” “create new,” “upload,” etc.
5
4 reads
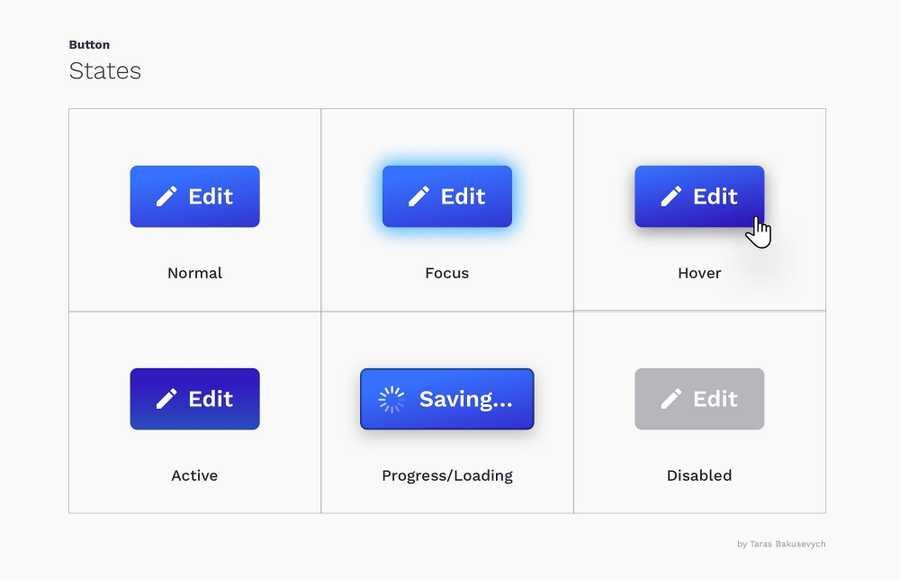
The button state communicate its status to the user
- Normal — communicates that component is interactive and enabled.
- Focus — communicates that the user has highlighted an element, using a keyboard or other input method.
- Hover — communicates when a user has placed a cursor above an interactive element.
- Active — or pressed state communicates that the user had tapped on the button.
- Progress/Loading —used when action is not performed immediately and communicates that the component is in the progress of completing the action.
- Disabled — communicates that component is currently noninteractive but can be enabled in the future.
5
2 reads
Buttons come in various colors, shapes, and sizes.
Most common are rectangular buttons with rounded corners, that are easily identifiable and look good next to the input field.
Choosing the right style for the button will depend on the purpose, platform, and guidelines. Here are some of the most popular style variations:
4
1 read
Styles communicate the importance of an action
Styles are primarily used to differentiate more important actions from less important ones.
Create a hierarchy of actions that will guide the user where there are multitudes of choices. Usually, you can have a single prominent button(that style is often called “primary“), and several medium “secondary” and low emphasis “tertiary“ actions.
4
0 reads
Sometimes there is no “default”
Generally, you want to make the most commonly selected button the “default” (use primary styles) and put it in a focused state. This helps the majority of users finish their tasks faster and points them in the right direction.
The exception is when all choices are equal, or action is particularly dangerous, in those cases, you want users to explicitly select the button rather than accidentally.
4
2 reads
Don’t Make Me Think
Keep in mind how important it is to make the interface obvious for users, not creating puzzles or mazes.
Based on years of using various devices and other products, we have formed a certain expectation of how buttons look and function. A big deviation from what is considered “standard” will create a delay and confusion for users.
4
1 read
Consistency improves speed and accuracy
Consistency improves speed and accuracy, helps avoid errors. Create predictability that helps users feel in control and capable of achieving their goals in your product.
When you creating primary, secondary and tertiary styles try to find some common elements like color, shape, etc. Try not only to be consistent inside your design system but be conscious about the platform you design for.
4
0 reads
Make buttons large enough for reliable interaction
Pressing a button should be a simple task and if a user is unable to successfully tap on a button or in the process tap on a neighboring element by mistake, it will lead to a negative experience and loss of time.
For most platforms, consider making touch targets at least 48 x 48 dp. A touch target of this size results in the physical size of about 9mm, regardless of screen size. The recommended target size for touchscreen elements is at least 7–10mm.
4
0 reads
Gestures become fairly widely adopted
Gestures let users interact with the application using touch. Using touch as another way of performing a task can save time and give tactile control.
As some gestures like swipe to trigger contextual actions, double-tap to like or long-press, being used more widely every day, they still are not very apparent for the average user.
5
1 read
Good button label invites users to take action
What your buttons say is as important as how they look. Using the wrong label can cause users confusion, loss of time, and possibly some big mistakes.
A good button label invites users to take action. Best to use verbs, and label the button with what it actually does. It's like the button is asking the user — “Would you like to (Add to basket)?” or “Would you like to (Confirm order)?”.
Avoid using Yes, No or labels that are too generic - like Submit.
4
0 reads
Ok/Cancel or Cancel/Ok? Either is fine
Both are just choices, and designers can argue for hours about their preferences.
- Having OK action first supports the natural reading order. It may help to save some time if we know that most likely this is what uses will select. Windows puts OK first
- Listing OK last improves the flow. Some may argue Ok as the next button will move the user forward. Putting OK last, help users evaluate all options before taking action, and help to avoid mistakes and rush decisions. Apple puts OK last.
4
1 read
Disabled buttons suck
Disabled controls are used to indicate a component is currently noninteractive but can be enabled in the future. Disabled buttons are used because removing the button from its native location and revealing it in a later context could confuse users.
4
1 read
IDEAS CURATED BY
Veronica Neal's ideas are part of this journey:
Learn more about product with this collection
How to analyze churn data and make data-driven decisions
The importance of customer feedback
How to improve customer experience
Related collections
Similar ideas
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates