What is “simplicity”?
We can define simple - as something that is easily understood or done; presenting no difficulty. Simplicity is subjective, things that appear simple for one person will not be perceived identically by another.
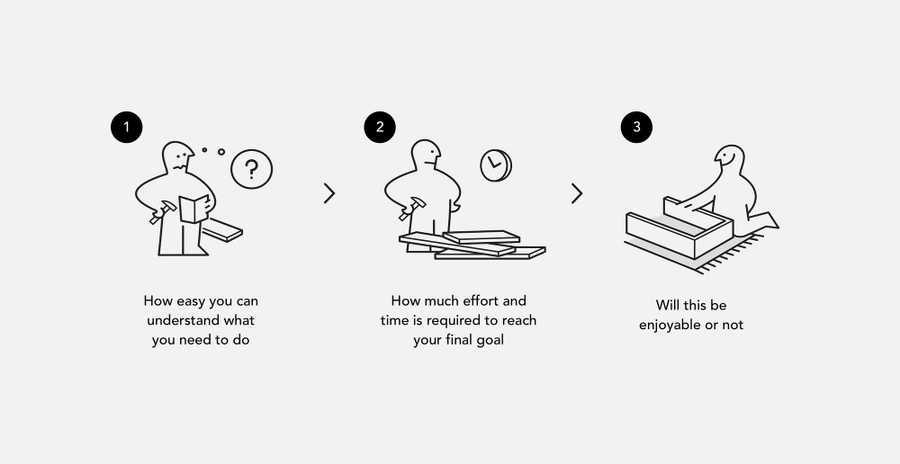
Generally, we form our personal opinion regarding any process being simple or complex, in three quick stages:
- How easy you understand what you need to do.
- The time/effort needed to reach your final goal.
- If it is enjoyable or not.
148
1.51K reads
CURATED FROM
IDEAS CURATED BY
The idea is part of this collection:
Learn more about product with this collection
How to align stakeholders
Best practices in product management leadership
How to create value together
Related collections
Similar ideas to What is “simplicity”?
What is it?
Sadness is a primary emotion that is expressed and perceived equally across cultures. Basic emotions such as anger, happiness and sadness are innate and universal. Understanding basic emotions in music is very quick and does not require musical training. For instance, hearing a sad cello performa...
What if we passed The Great FWhat if we passed The Great Filter?
Can we be after the filter?
What if the biggest challenge for a civilization is developing a consciousness?
What if that final point is just evolving from a bacteria into a more complex life form?
What if not discovering fire or electricity means extinction?
What if no oth...
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates