Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
What is “simplicity”?
We can define simple - as something that is easily understood or done; presenting no difficulty. Simplicity is subjective, things that appear simple for one person will not be perceived identically by another.
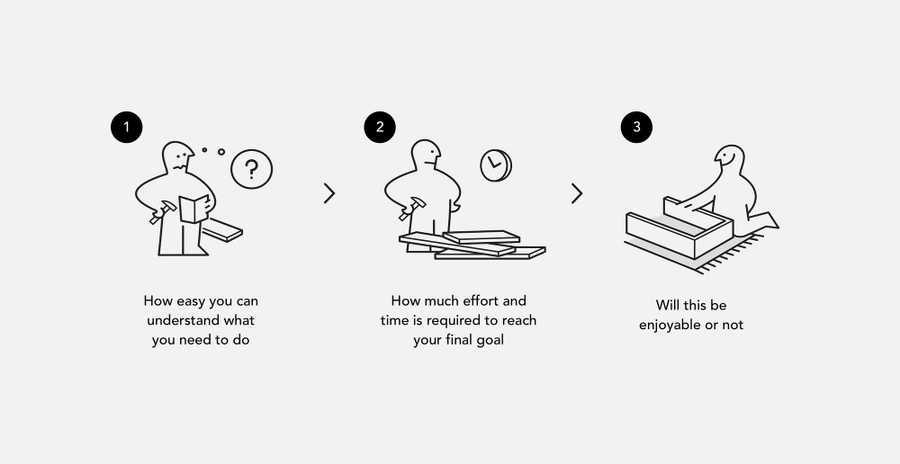
Generally, we form our personal opinion regarding any process being simple or complex, in three quick stages:
- How easy you understand what you need to do.
- The time/effort needed to reach your final goal.
- If it is enjoyable or not.
148
1.51K reads
Build products with focused value
There is so much software that tries to do so much for so many audiences, everyone tries to be a Swiss Army Knife of the industry.
If you want your product to be simple you need to define a core value and identify who is this product really for. Not every product should have Facebook built-in.
132
1.03K reads
Remove everything unnecessary
The simplest way to achieve simplicity is through thoughtful reduction. When in doubt, just remove.
Secondary information, not frequently used controls, and distracting styles. It’s as easy as that. Once you start to apply this principle you will immediately see the results. But be careful of what you remove.
141
924 reads
Translate data into a meaningful format
The majority of products that we design daily are focused on a lot of data that the user needs to make sense of in order to efficiently carry on their daily task.
When you know users interested in trends and changes, help them with visual representation rather than a bunch of numbers. You always can show additional information on demand. Try to extract the meaningful from the data you have and put it in front of the user.
135
696 reads
Support quick decision making
Hick’s Law predicts that the time and the effort it takes to make a decision increases with the number of options.
So if you want your user experience to feel simple you need to support quick decision-making as much as possible. Eliminate the need to choose when is not required, guide and handhold user.
140
681 reads
Too many choices will scare off customers
Current psychological theory and research affirm the positive affective and motivational consequences of having a personal choice. These findings have led to the popular notion that the more choice, the better — that the human ability to manage, and the human desire for, a choice is unlimited. But in reality, research proves the opposite.
135
603 reads
Provide recommendations where multiple choices are presented
When choices cannot be avoided, try to limit them. Provide a recommendation yourself or share statistics of what is most preferred by other customers.
Clearly communicate to the user what the key difference between proposed options. This approach is often used on pricing plans pages.
137
584 reads
Draw users attention to the right areas
When you understand the journey of your user to reach their goals, at every stage of that journey are things that are more relevant and will help you to progress to the final goal. Find those key areas and draw user attention to them.
131
509 reads
Use color and typography to communicate a hierarchy of content
How many times have you heard — “Users don’t read”. And it’s kind of true, we are really selective to what we actually remember or deep dive to.
There are so many characteristics that can influence what type communicates: typeface & font, size, kerning, leading, capitalization, and color. Use that to communicate the hierarchy of content. With the right use of color and typography, you will be able to reflect product branding and make it instantly recognizable, much more attractive, and memorable.
140
425 reads
Organizations help the system of many look fewer and more manageable.
The organization of elements not only improves recognition but also makes it easier to remember.
When operating any machine, it’s very important to remember the position and function of all controls.
130
474 reads
Group related content
Often an easy way to simplify a complex page is to start grouping components. At that point, users are dealing with few groups rather than with multitudes of unrelated components.
Adding borders (creating common regions) around an element or group of elements is an easy way to create separation from surrounding elements.
There are multiple principles of grouping in Gestalt psychology that help items feel related: Proximity, Similarity, Continuity, Closure, and Connectedness.
134
396 reads
Break up huge tasks in smaller steps, try a one-column layout
Different kinds of forms are present almost in any product. Sometimes even after removing the unnecessary, those can get huge. Such forms can be very demotivation for the user to finish. So what we can do is break up that huge task into a series of smaller ones. All of a sudden everything seems much easier. Finishing a small subtask gives the user a portion of endorphins and satisfaction to carry on.
When designing forms, use a one-column layout instead of multiple columns. A one-column layout is much easier to fill out.
129
356 reads
Be transparent in communicating the process and system status
Uncertainty makes us anxious, it should be avoided as much as possible. That’s why at any time unless it’s obvious, the user should be able to see where he is currently in the process, where he coming from and what’s coming next.
Keeping a summary of the previously provided information is also a good idea, it lowers loads on user memory and removes the need to go back to double-check previous steps.
129
336 reads
Do the calculations for your user
The human brain is bad at raw arithmetic involving numbers. Evolutionary pressures have favored brains optimized for object recognition compared to arithmetical operations.
Try to leverage the system to do all calculations instead of the user.
129
347 reads
Hide complexity with progressive disclosure
Progressive disclosure is a design pattern used in UX design to make user interfaces easier for users to interpret. It involves sequencing information and actions across several screens so as not to overwhelm the user or hiding irrelevant information until it becomes relevant.
Progressive disclosure follows the typical notion of moving from “abstract to specific,” including the sequencing of user behaviors or interactions.
136
312 reads
Rely on commonly accepted patterns and interactions
Users spend most of their time on other products. This means that users prefer your site to work the same way as all the other sites they already know, and they come on with specific expectations of how your product should look and behave.
This statement holds true for any digital or physical product from social networks to your fridge and reflects consumer mindset.
131
304 reads
Design a streamlined first-time experience
The primary goal of any design should be connecting users to the value product provides as soon as possible. So anything that stands between a user and him actually operating a system, is a barrier unless it serves a functional need.
The first-time experience is very important for any process, we humans are very quick to form our opinion about the product and walk away immediately if we are not satisfied. Provide contextual help instead of an upfront overwhelming user with learning material, design for empty states
133
285 reads
Keep in mind ergonomics and circumstances under which product will be used
Ergonomics is the process of designing or arranging workplaces, products, and systems so that they fit the people who operate them. Most people think it is something to do with seating or with the design of car controls and instruments — and it is… but it is so much more. Ergonomics applies to the design of anything that involves people, including digital products.
130
283 reads
Support inline edit and autosuggest values
Remove all unnecessary interactions, views, steps in every process. There is an optimal speed at which the user should operate the system, it is called a “state of the flow”. Don’t break that flow with popups.
For all actions/values that can be changed later, support inline edit as much as possible. Autosuggest values when a great number of values is available.
132
266 reads
Use Smart Defaults to Reduce Cognitive Load
Smart defaults are selections put in place that provide answers to questions for you. This supports users to complete forms faster.
Defining relevant defaults, designers need to understand users and the context in which they will use a product. This is only possible with deep research and testing, to learn from their users and adjust defaults based on their users’ historical data and usage patterns.
129
265 reads
Prevent errors
Error messages bring a lot of stress and bring the users a feeling that they messed up or are not up to the task. Ensure automatic check for entered data and provide alerts or reminders for inappropriate data entries to reduce errors.
Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action.
129
271 reads
Design for accessibility
As a designer, your goals are to champion accessibility, make sure your product is accessible by a broader audience without exclusions. There are over 1 billion people worldwide who have a disability.
Don’t use color as the only visual means of conveying information. Ensure sufficient contrast between text and its background, support keyboard navigation etc.
Accessibility is not confined to a group of users with some different abilities, when you design for accessibility you improve the experience for everyone using the product.
130
290 reads
IDEAS CURATED BY
Travis Sims's ideas are part of this journey:
Learn more about product with this collection
How to align stakeholders
Best practices in product management leadership
How to create value together
Related collections
Similar ideas
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates