UI cheat sheet: dropdown field
there are two main types of dropdowns: those used for navigation and those used in forms. We look at the Form variant:
- Dropdown types and variations
- Dropdown styles
- Dropdown states
- What the placeholder should say
- When not to use a dropdown (and when to)
- Native dropdowns
- Accessibility checklist
2
11 reads
CURATED FROM
IDEAS CURATED BY
The idea is part of this collection:
Learn more about product with this collection
Essential product management skills
How to work effectively with cross-functional teams
How to identify and prioritize customer needs
Related collections
Similar ideas to UI cheat sheet: dropdown field
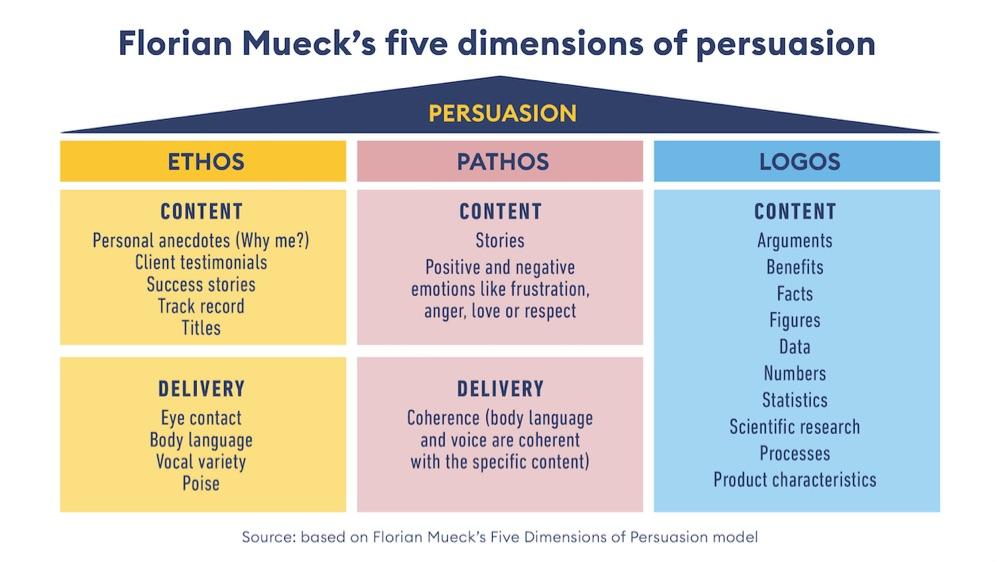
Florian Mueck’s 5 Dimensions Of Persuasion
So far, so good. But when it comes to creating and delivering a presentation ourselves, it’s useful to think about how these classic modes of persuasion might be used in practice.
Author and consultant Florian Mueck suggests that we look at the three modes in a slightly different way to hel...
How to study 📚🦋💻📑
Get organized
- Carry a homework planner at all times. Entering homework, projects, tests and assignments as soon as they are assigned will make sure they aren’t forgotten about.
Pay attention in class
- It’s important to concentrate and avoid distractions when t...
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates