Extension 4: CSS Viewer
CSS Viewer is for all design enthusiasts! It is a nifty little extension that you can use to deep dive into the CSS styling of a webpage.
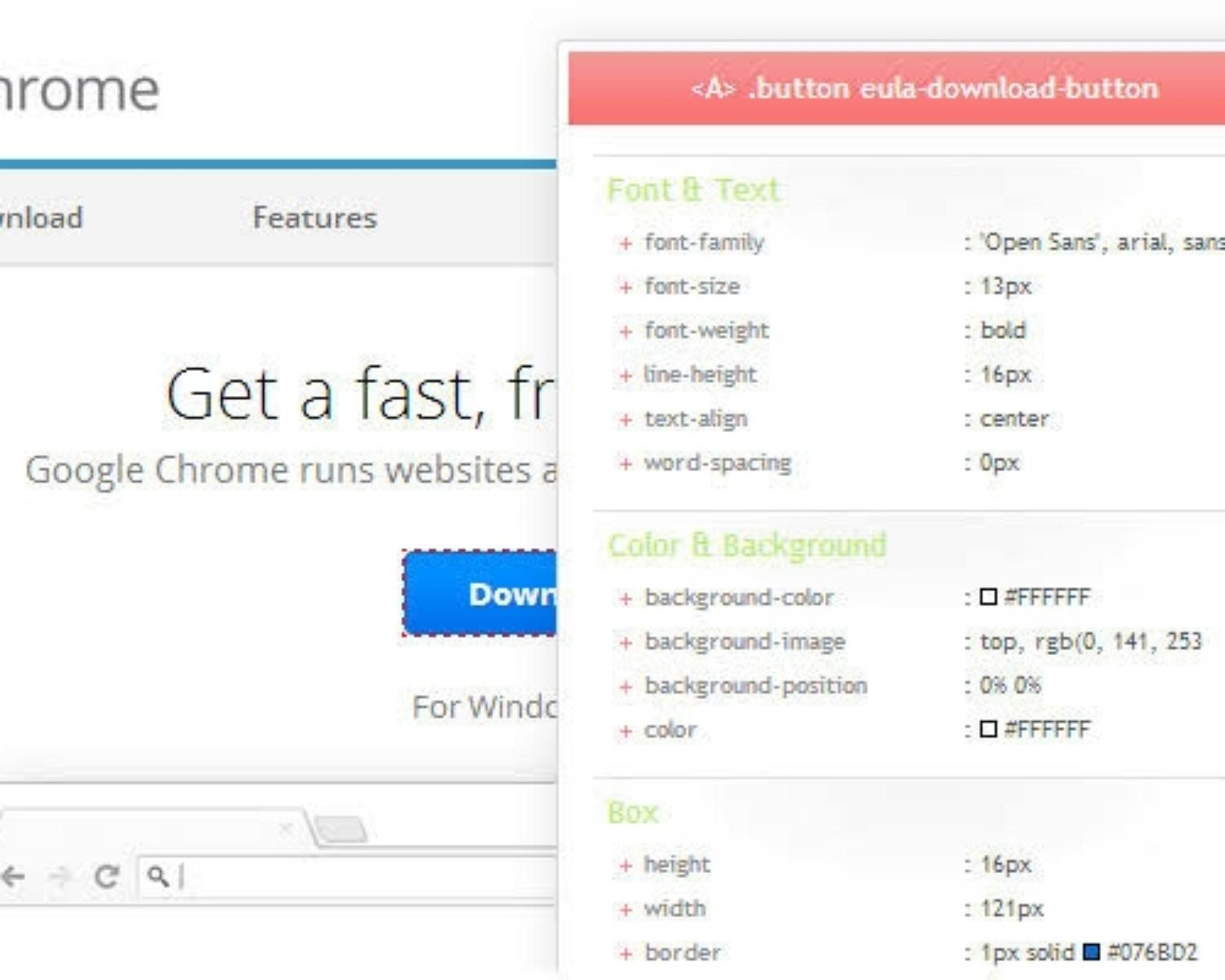
Once enabled, you can point at any UI element on the screen to get its property values. You can see the following details for any UI element:
- size
- width
- height
- padding
- font size
- font family
- text-decoration
- position
- transform/transition
- outline effects
You can press the "C" key to copy-paste the CSS code.
15
21 reads
CURATED FROM
The Best Google Chrome Extensions for Web Development & Design
thedigitalcatalog.blogspot.com
13 ideas
·362 reads
IDEAS CURATED BY
🙋Am a self taught Digital Creator , Editor 💻 from India 🇮🇳 , as well as a Technologist and a COD Gamer 🎮. Interested in learning📒 new things always for keeping up with the trend .
These extensions will help you to understand how web development works. I stumbled on many resources online because of my interest in HTML, CSS, and Javascript. Some of them were in the form of Chrome extensions.
“
The idea is part of this collection:
Learn more about product with this collection
Essential product management skills
How to work effectively with cross-functional teams
How to identify and prioritize customer needs
Related collections
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates