The Best Google Chrome Extensions for Web Development & Design
Curated from: thedigitalcatalog.blogspot.com
6
2
Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
Chrome Extensions Hacks
Extensions are software programs, built on web technologies (such as HTML, CSS, and JavaScript) that enable users to customize the Chrome browsing
The beauty of these Chrome extensions is that anyone can use them. The tools are not just for professionals. They can help you achieve the desired look and feel for your website, blog, page, or project.
16
74 reads
Why and When Should You Use The Chrome Extensions?
Consider this scenario: you are browsing, and you suddenly see a website you love. Everything looks well put together, and the colors and fonts complement each other. You want to recreate this for your page. But how do you get the colors?"How do you find out which font type the web pages are using?"
This kind of situation is where Chrome extensions can come to your rescue. In a matter of seconds, you can now figure out the styling done by the website developers. Installing a Chrome extension is easy.
17
34 reads
Extension 1: ColorZilla
ColorZilla helps you to find out the colors a webpage is using.
When you download and enable this Chrome extension, you can pick a color from any webpage using the inbuilt page color picker. You can point and click on a color displayed on the page. It shows the hexadecimal color value as well as the RGB value.
15
34 reads
Extension 2: WhatFont
WhatFont, as the name implies, can be used to identify the fonts on a webpage. When the extension is enabled, you can point your cursor on any text on the page to view its font. The font name gets automatically displayed like a tooltip.
Additionally, WhatFont reveals the following details for the font:
- font family
- style
- weight
- size
- line-height
- color
15
22 reads
Extension 4: CSS Viewer
- size
- width
- height
- padding
- font size
- font family
- text-decoration
- position
- transform/transition
- outline effects
- You can press the "C" key to copy-paste the CSS code.
15
29 reads
Extension 3: WindowResizer
WindowResizer is useful if you need to resize your browser screen to various resolutions to check your website/application compatibility. Once enabled, you can view various resolutions (like the standard iPhone, iPad, laptop, desktop resolutions) on its options list. Choose the one per your requirement.
You can also create a custom screen size or preset and save the new values to your list by going to the "Settings" page.
16
25 reads
WindowResizer is useful if you need to resize your browser screen to various resolutions to check your website/application compatibility. Once enabled, you can view various resolutions (like the standard iPhone, iPad, laptop, desktop resolutions) on its options list. Choose the one per your requirement.
You can also create a custom screen size or preset and save the new values to your list by going to the "Settings" page.
16
23 reads
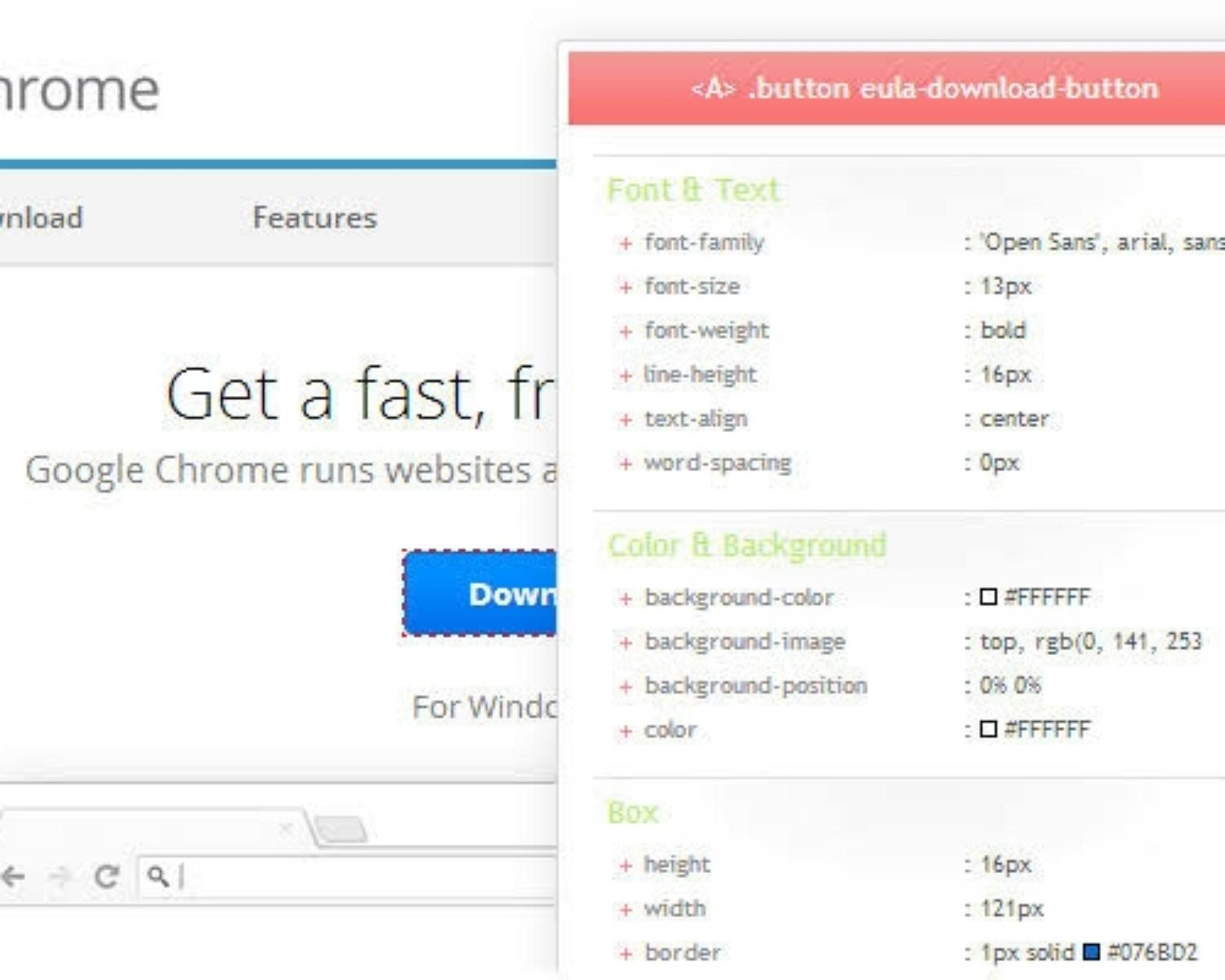
Extension 4: CSS Viewer
CSS Viewer is for all design enthusiasts! It is a nifty little extension that you can use to deep dive into the CSS styling of a webpage.
Once enabled, you can point at any UI element on the screen to get its property values. You can see the following details for any UI element:
- size
- width
- height
- padding
- font size
- font family
- text-decoration
- position
- transform/transition
- outline effects
You can press the "C" key to copy-paste the CSS code.
15
21 reads
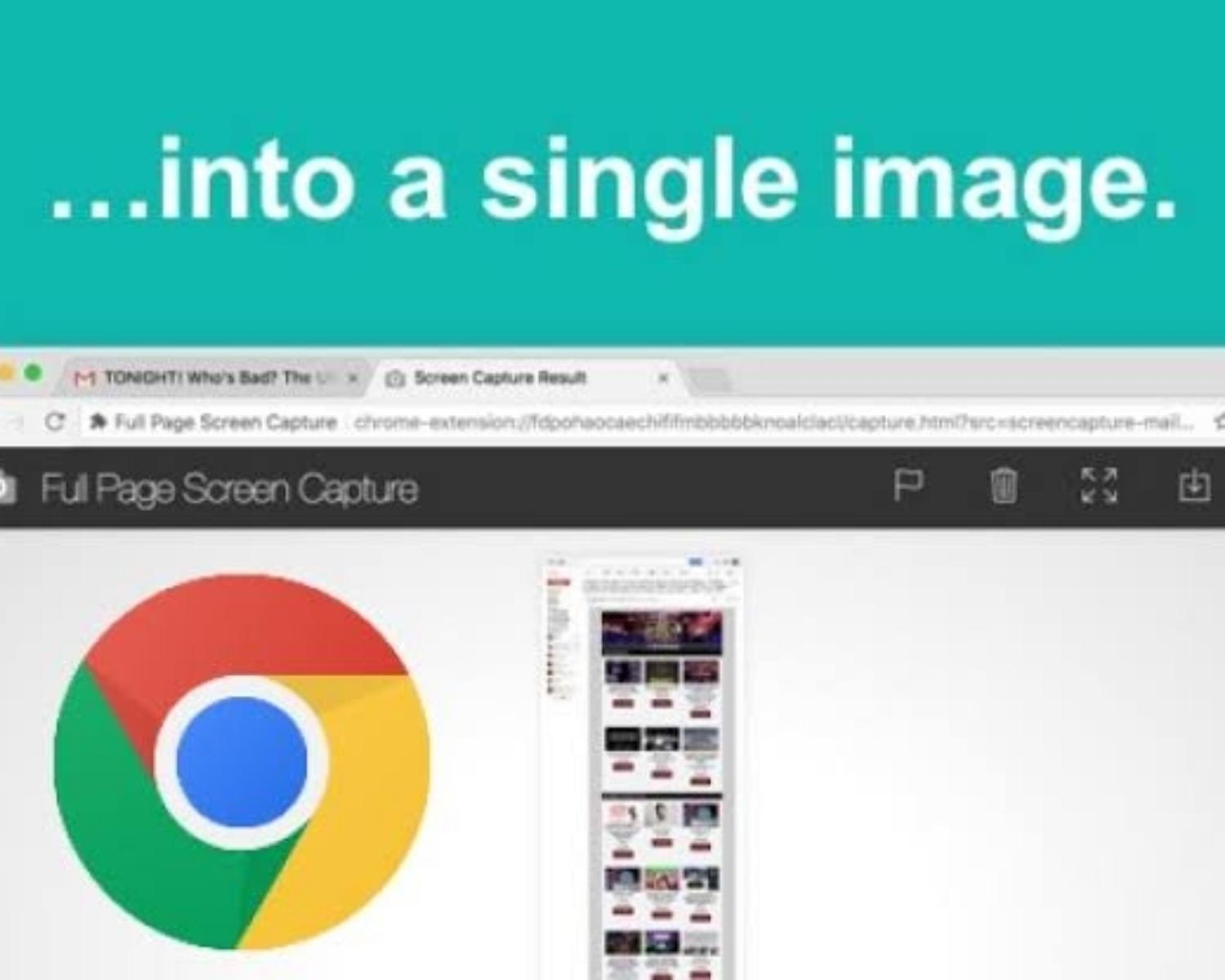
Extension 5: GoFullPage
GoFullpage is an image tool that can help you in taking full-page screenshots of any webpage.
Many imaging tools are buggy when it comes to taking clear full-page screenshots. With GoFullPage, you can capture the entire page quickly and easily.
The free version allows you to download screenshots in PNG and PDF formats. With the paid version, you can crop, edit, annotate and export the pictures.
15
21 reads
Extension 6: Grammarly
Webpages are incomplete without good content. The design might be top-notch, but if not backed with good content, all your effort can go in vain. Grammarly is an excellent tool to use for content development.
It keeps an eye out for all grammatical errors and prompts you to change them. You can install the app on Microsoft Word as well. The free version catches all the basic grammar mistakes. The paid version offers more – like suggestions to improve the clarity of a sentence.
15
14 reads
IDEAS CURATED BY
🙋Am a self taught Digital Creator , Editor 💻 from India 🇮🇳 , as well as a Technologist and a COD Gamer 🎮. Interested in learning📒 new things always for keeping up with the trend .
CURATOR'S NOTE
These extensions will help you to understand how web development works. I stumbled on many resources online because of my interest in HTML, CSS, and Javascript. Some of them were in the form of Chrome extensions.
“
Creta ★'s ideas are part of this journey:
Learn more about product with this collection
Essential product management skills
How to work effectively with cross-functional teams
How to identify and prioritize customer needs
Related collections
Similar ideas
6 ideas
BEST SEO TOOLS FOR WEB DESIGNERS
thedigitalcatalog.blogspot.com
7 ideas
7 Practical Tips for Cheating at Design
medium.com
8 ideas
BIGGEST CHALLENGES A WEB DESIGN AGENCY FACE
thedigitalcatalog.blogspot.com
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates