Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
Transitions
Here is another one. You press a button that takes you to another screen. You start fetching the data for that screen. In the meantime, a white screen or maybe a spinner.
But why. Why did the developer made you see that other screen if it wasn't ready to be shown. Well... because they couldn't tell React that.
With the transition API they will be able to do just that. This allows us to tell React to wait for a suspending compoent to be done rendering (with a timeout) until it commits a state update, thus delaying any undesirable loading states.
7
13 reads
MORE IDEAS ON THIS
React hooks
How do hooks know to return the correct state?
Unlike class components, functions don't hold state (let's not talk about ... this 😨) . But React has to save your state or the previous values of your useEffect deps somewhere. We can cheat a bit by creating...
7
24 reads
Components and the virtual DOM
A component is an indivisible, reusable parts of your code. We use them to better organize our ui, implement separation of concerns and avoid code duplication. But React also likes when we use them smart.
When something changes in your app and a re-rerender is triggered, that update doesn't...
7
12 reads
React is a what?
React is a declarative component based UI library developed with the learn once write anywhere philosophy in mind.
This definition suits react quite perfectly. Straight to the po...
7
33 reads
Suspense
If your component needs async data, you will either have to
- Implement some really rigid logic for each and every component
- Show incomplete UI
- Re-render all your UI when the data is ready
This is where
7
12 reads
Blocking rendering
I just said that React doesn't immediately commit updates to the DOM because they are slow. Sometimes though, even in memory updates can be slow. Traditionally, rendering is blocking. Once a render starts, it can't be stopped. This can delay a DOM update by too much making the experience choppy
7
11 reads
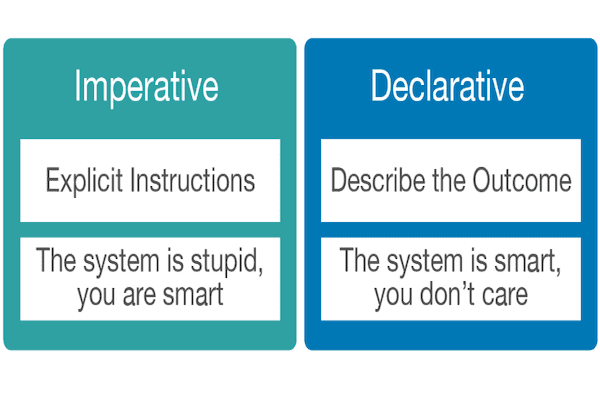
Bolognese with a touch of Imperative please
When you learn to code, you are though procedural programing, which is a form of imperative programing. You are thought to tell the computer step by step what to do.
This works fine for a independent, pure function which doesn't care about anything else outside it's scope. But when doing UI...
7
28 reads
Declarative code and JSX
When coding in a declarative style, you only need to define how you want your data to look and the computer will do it for you.
React gives us JSX and hooks for that.
JSX brings HTML into JS. You just tell React how your UI should look, and he takes care of every
7
14 reads
Concurrent mode to the rescue
React 18 will support some new awesome features that will help us overcome these issues.
- Suspense
- Transitions
- Streaming HTML and Selective Hydration
7
18 reads
Streaming HTML and Selective Hydration
React 18 brings huge improvements to server side rendering. Now when performing SSR we have to
- Wait for all the data to be fetched
- Wait for the server to render the whole page
- Display the rendered page
- Wait for the whol...
7
13 reads
CURATED FROM
IDEAS CURATED BY
This explains what React is, how it works behind the scenes and its new features. Researching for this really helped me get a clearer picture of the matter in my head
“
Other curated ideas on this topic:
The Mindset of Open Options
We live in a culture that prizes keeping one’s options open. It’s better to be maximally flexible, the popular reasoning goes so that we can respond to any opportunity at a moment’s notice. Committing to anything, even for just a few months, locks away other possibilities, and is...
One star Amazon review
- Why bother?
- Because the autor's a fraud and a cheat
- And you needed the world to know that you were smart enough to spot it?
- That's part of it. I was marally outraged by the book as well.
- But couldn't you have just let it...
How to Set More Attainable Goals
The key is that you take a look at your broken resolution and try to determine why it wasn't attainable. Once you do that, you may be able to set more achievable goals.
Additionally, try to start small with a goal that you know you can achieve and then gradually w...
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates