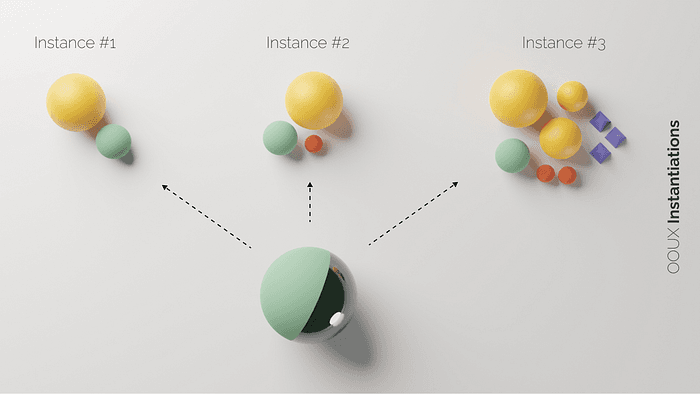
The object instantiations
Once you know the content pieces and their constraints, it's time to see how they work together.
Content objects can appear in many places and in different shapes, for example, displayed as a detail page or a listed item on an overview page or shown as a teaser.
Identify and detail the required instances and check their relationships. Then list the content elements for each occasion.
5
18 reads
CURATED FROM
IDEAS CURATED BY
Using an object-oriented approach can help UX designers better understand their content and shape it to suit their users’ needs.
“
The idea is part of this collection:
Learn more about product with this collection
How to analyze churn data and make data-driven decisions
The importance of customer feedback
How to improve customer experience
Related collections
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates