Golden Ratio in Design
In design, layouts are the perfect place to start applying the Ratio. Two-column layouts are extremely common. But weighing the columns differently adds a dynamic flow to any publications. Webpages, in particular, use the sidebar concept to apply a dynamic, weighted feel that works naturally.
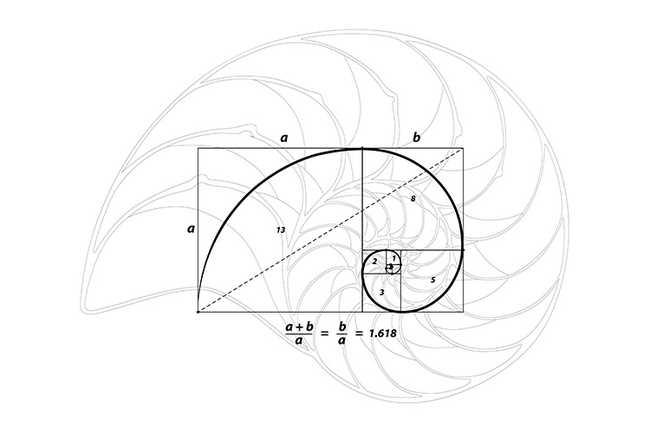
But what should the dimensions be? The units of measurement do not matter. The larger edge of the larger rectangle should be 1.618 times the length of the edge of the smaller rectangle.
39
143 reads
CURATED FROM
IDEAS CURATED BY
The idea is part of this collection:
Learn more about product with this collection
Essential product management skills
How to work effectively with cross-functional teams
How to identify and prioritize customer needs
Related collections
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates