React Native — A Bridge To Fabric
Curated from: medium.com
Ideas, facts & insights covering these topics:
7 ideas
·291 reads
10
58
Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
Some of the main disadvantages of the current structure
- There are two realms: JS and Native which are not really aware of each other and do not share the same memory
- The communication is async through the bridge between the two realms
- It is slow to transfer large chunks of data. Since the memory is not shared, all the data passed between js and native is a new copy
- No way to update the UI in a sync way.
- The library repo is HUGE. It makes the library heavier and also making it slower to contribute code from outside or release new fixes
5
113 reads
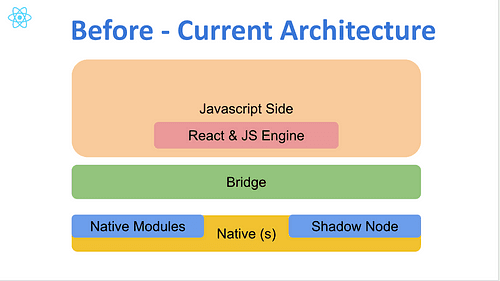
The current Arhitecture
Don’t get them wrong, Facebook is using React Native by themselves for the Marketplace app, Ads app and more which servers millions of daily users. In addition, some well-known companies like Wix, Bloomberg, Tesla, Zynga and much more using RN in production with the current architecture.
But all of the above companies and especially Facebook got to a point where they understood that if they want to make a better native experience and better developer experience they have to do a huge move and change and this is exactly what they are in a process of doing (part of it is already completed)
5
46 reads
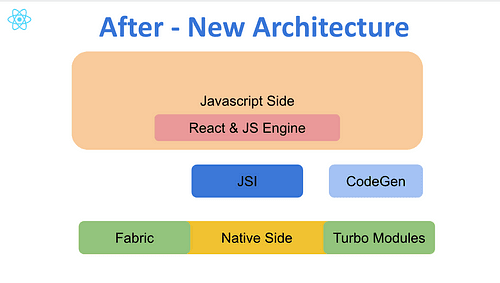
The New Arhitecture
Now, let’s explain about all the new words you see here: JSI, Fabric, Turbo Modules
JSI is gonna replace the Bridge
JSI (Will replace the Bridge) — Its purpose is to make the JS and Native are aware of each other. There won’t be any need to serialize JSON through the bridge and even more than that — there won’t be a bridge! It will allow to expose native object as js objects and vice-versa. It will also expose an API for synchronous calling on this object on both sides. Actually, all the rest of the architecture will be built on top of that (Fabric, Turbo Modules which will be explained next).
5
30 reads
Fabric
Fabric — the new name for the UIManager which will be responsible for the native side. The biggest difference now that instead of communicating the JS side by the bridge, it will expose its native function using the JSI so the JS side and vice-versa can communication directly those ref functions. Better and efficient performance and passing data between sides.
5
27 reads
Turbo Modules
Remember the native modules from the last post? Text, Image, View. So their new name is Turbo Modules. They have the same purpose but implemented and acting differently. First, they are lazy-loaded (only when the app needs them) comparing to loading all of them on the launch time. In addition, they are also exposed using the JSI so JS holds a ref to use them on the React Native JS lib side. Result => better performance especially on launch time.
5
26 reads
CodeGen & Lean Core
CodeGen — Suppose to make the JS side a Single Source Of Truth. Can let you create static types of the js so the native side (Fabric and Turbo Modules) will be aware to them and avoid validating the data each time => better performance and less place for mistakes when passing data.
Lean Core — A change in React native repository structure. The purpose is to make the lib lighter and help the community resolve more pull requests faster than before. Facebook splits some of its parts to an external repo. It is already a process in progress that you can follow in their Github here.
5
21 reads
The new flow
We now go over the flow from the previous post and will show the differences. There isn’t a bridge anymore
- User clicks on the app icon
- Fabric loads the native side (no native modules)
- It tells the JS thread that it is ready and now the JS side loads all the main.bundle.js which contains all js and react logic + components
- JS called through the ref native function (the one that was exposed as an object using the JSI API) to Fabric and the shadow node creates the tree as before
- Yoga does the layout calculation converting from flexbox-based style to host layout
- Fabric does its thing and shows the UI
5
28 reads
IDEAS CURATED BY
Mihai-Sebastian Ioniță's ideas are part of this journey:
Learn more about computerscience with this collection
Understanding machine learning models
Improving data analysis and decision-making
How Google uses logic in machine learning
Related collections
Similar ideas
12 ideas
Testing · React Native
reactnative.dev
7 ideas
Why Discord is Sticking with React Native
blog.discord.com
5 ideas
Microinteractions & Animations in React Native: Help users understand the UI - Catalin Miron
React Conferences by GitNation
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates