Use color and typography to communicate a hierarchy of content
How many times have you heard — “Users don’t read”. And it’s kind of true, we are really selective to what we actually remember or deep dive to.
There are so many characteristics that can influence what type communicates: typeface & font, size, kerning, leading, capitalization, and color. Use that to communicate the hierarchy of content. With the right use of color and typography, you will be able to reflect product branding and make it instantly recognizable, much more attractive, and memorable.
140
423 reads
CURATED FROM
IDEAS CURATED BY
The idea is part of this collection:
Learn more about product with this collection
How to align stakeholders
Best practices in product management leadership
How to create value together
Related collections
Similar ideas to Use color and typography to communicate a hierarchy of content
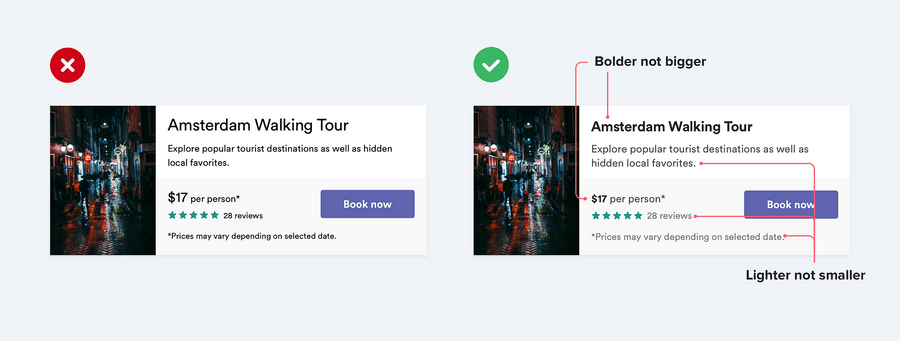
Use color and weight to create hierarchy instead of size
A common mistake when styling UI text is relying too much on font size to control your hierarchy.
Try and stick to two or three colors:
- A dark color for primary content
- A grey for secondary content
- A lighter grey for ancillary content
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates