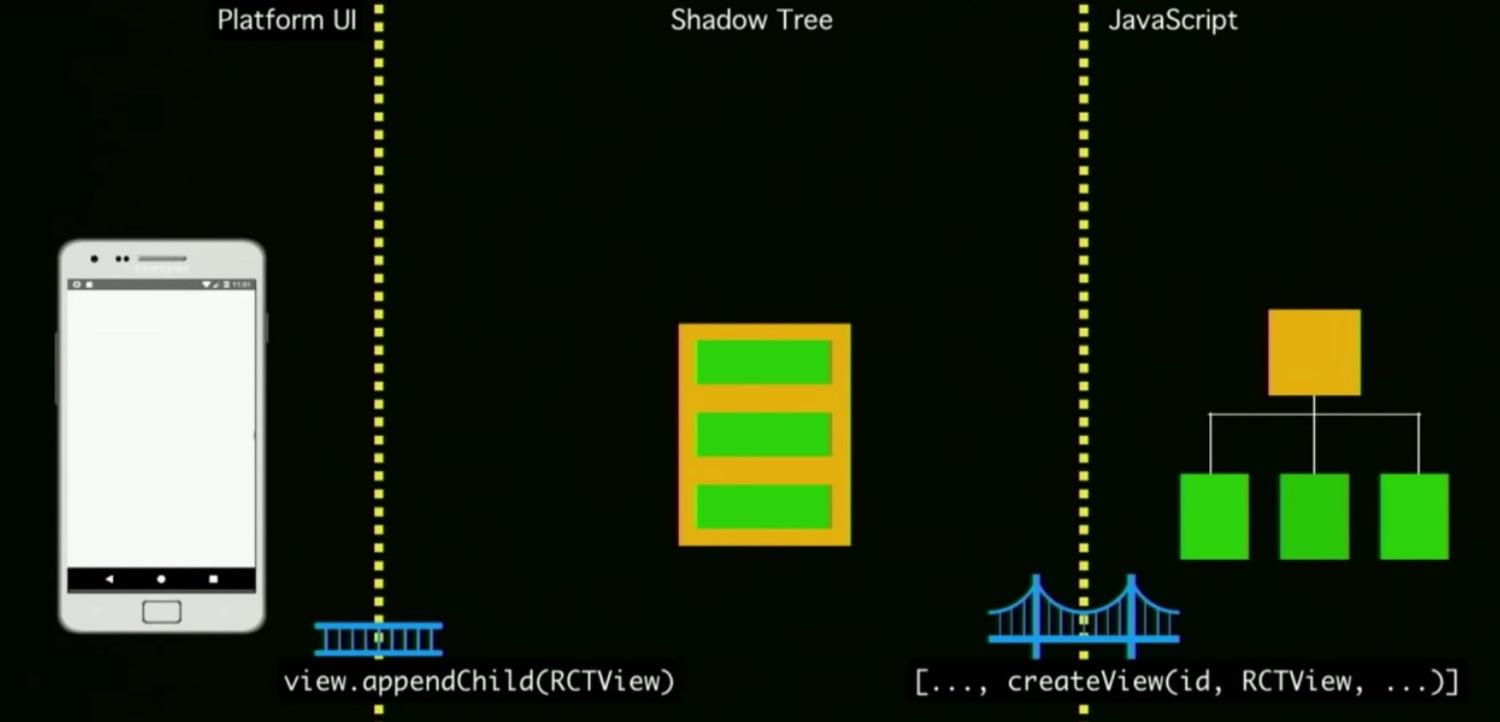
React Native is Multi-Processed
Instead of running multiple threads, React Native runs multiple processes. 3 main processes run in React Native. (Even if they are called threads)
- UI Thread
- JS Thread
- Render Thread / Shadow Tree
7
34 reads
CURATED FROM
IDEAS CURATED BY
TL;DR how threading is working in React Native and the solution of handling data flux for a like button and its counter
“
Similar ideas to React Native is Multi-Processed
The to-do list is faulty
Many people run their lives on a faulty operating system, namely the to-do list.
People who use a to-do list keep a running list of all the things they promise to get done, but at the end of the day, the list of uncompleted tasks got longer. Their days and sometimes entire...
2. Economist
- There are many thinking tools native to economics, but a foundational one is simple.
- People respond to incentives.
- Tyler Cowen, the economist, delivers this best, explaining that a key element of econ...
Unstoppable
It’s hard to disrupt the industry that pays your bills. People are taught a way of doing things, and companies pride themselves on their systems and processes, all codified in lengthy and monolithic manuals. “Reputation” and “experience” allow certain businesses to charge insanely high fees or pr...
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates