Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
Intro
Thread. You can think of a thread as a set of instructions to be executed by the CPU. A thread is a component of a process.
Process. A process is a program that is running. For example, the browser (perhaps Google Chrome, Safari, or Firefox) you are using to view this article is a process.
8
108 reads
One Application - Multiple Processes
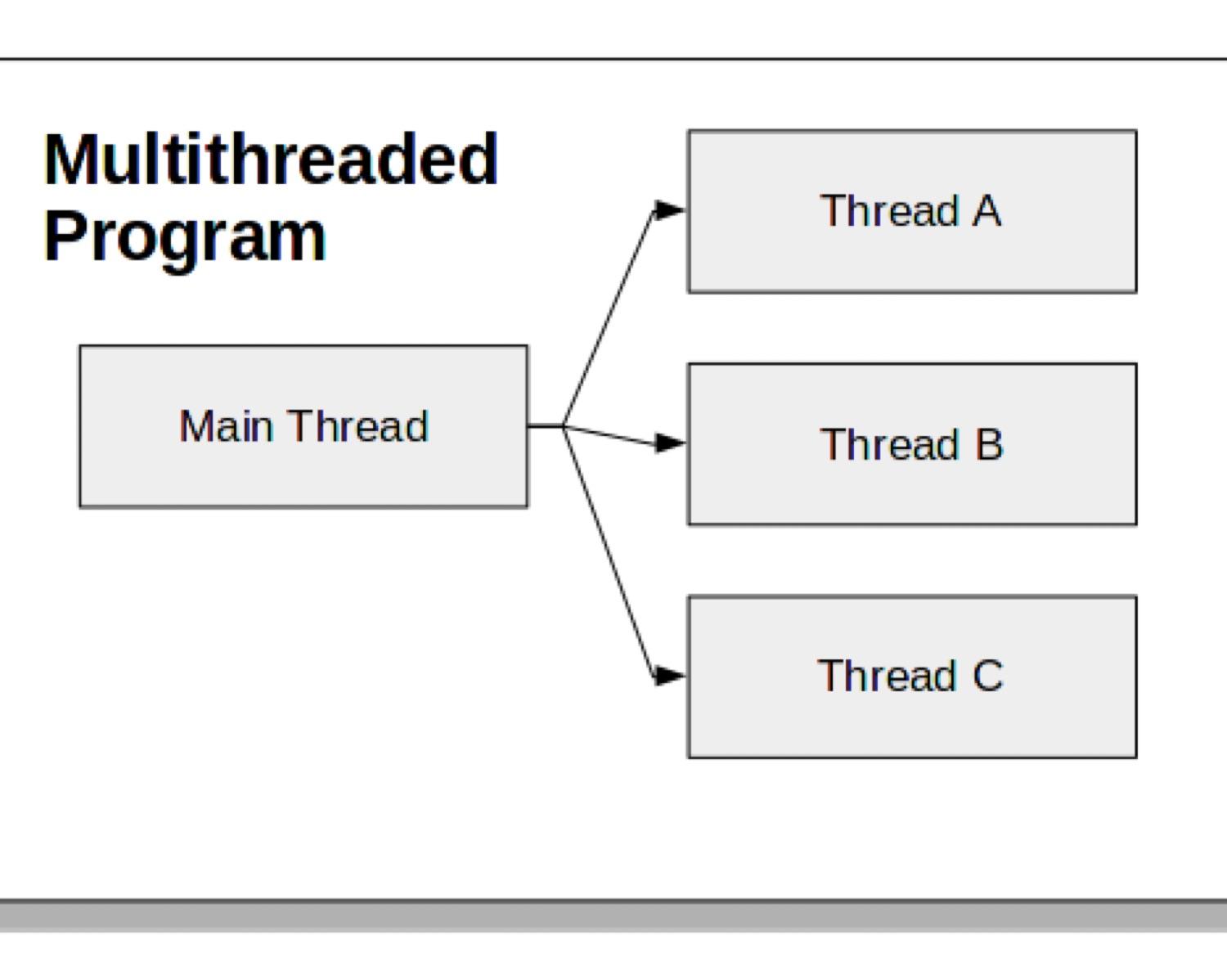
Every process has one or more threads. And a program can actually be made up of many processes. In the example above, you’ll notice that it says Google Chrome (44). This means that Google Chrome is actually running 44 different processes. Processes in a single program are referred to as child processes. A program that uses multiple processes is referred to as multi-processed.
7
21 reads
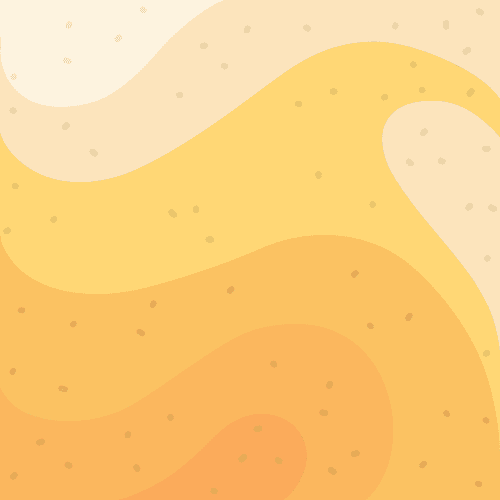
Single-Threaded vs Multi-Threaded
Single-threaded means that a process is designed to have only one thread of execution. This means only one set of instructions executes at once.
Multi-threaded means that a process has two or more threads. So it can execute multiple instructions simultaneously.
As a multi-threaded program, several instructions can run at a time. Let’s pretend this program has two threads. So, the program can run two instructions at a time.
7
27 reads
React Native is Single-Threaded
Because React Native is single-threaded, if you have a process that has many responsibilities, you can have performance problems. Imagine you have a process responsible for rendering a video on the screen and a live feed of comments on the video. The video rendering could block the live feed from updating correctly, or the live feed could cause stuttering in the video.
7
28 reads
React Native is Multi-Processed
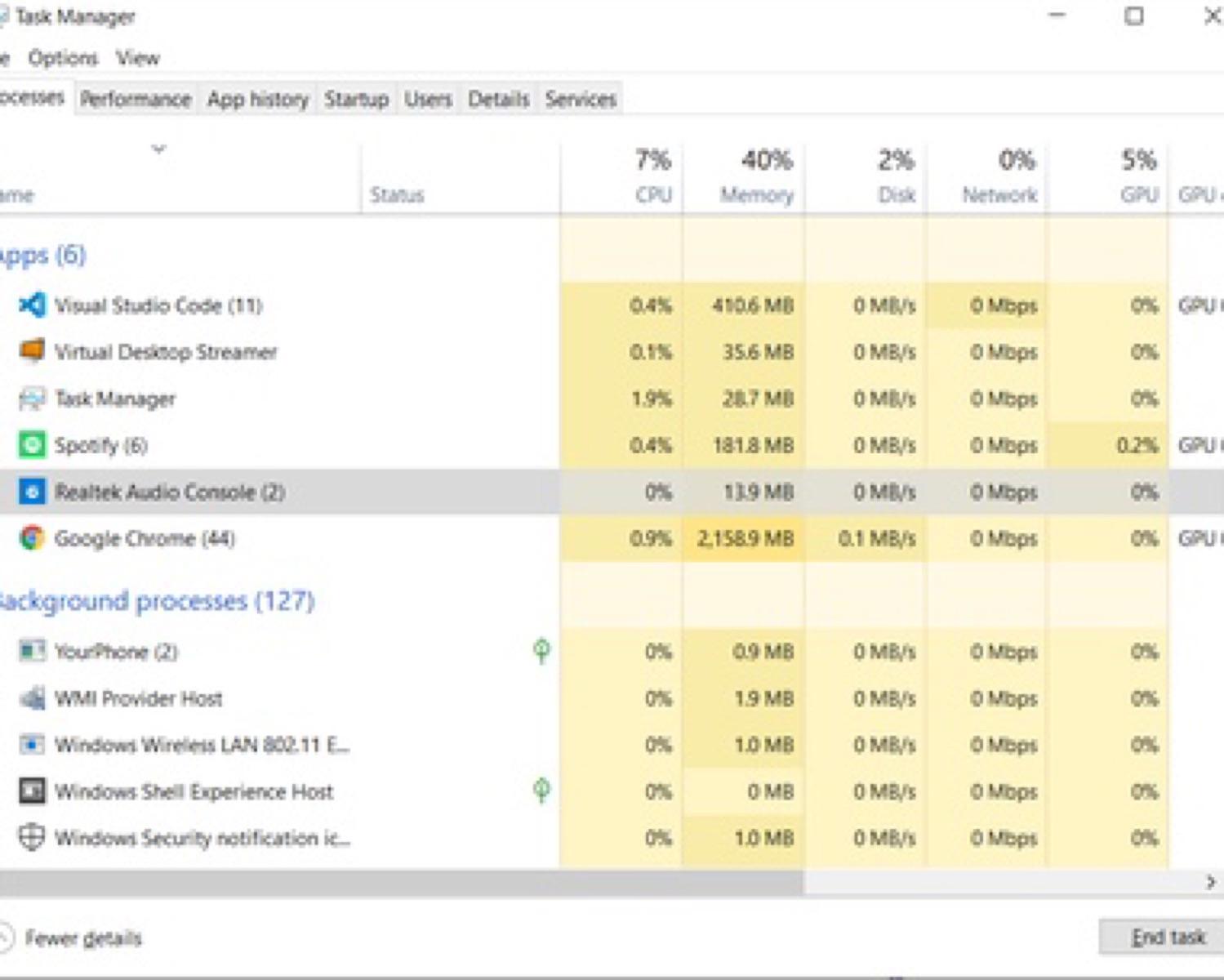
Instead of running multiple threads, React Native runs multiple processes. 3 main processes run in React Native. (Even if they are called threads)
- UI Thread
- JS Thread
- Render Thread / Shadow Tree
7
34 reads
Problem With Animations
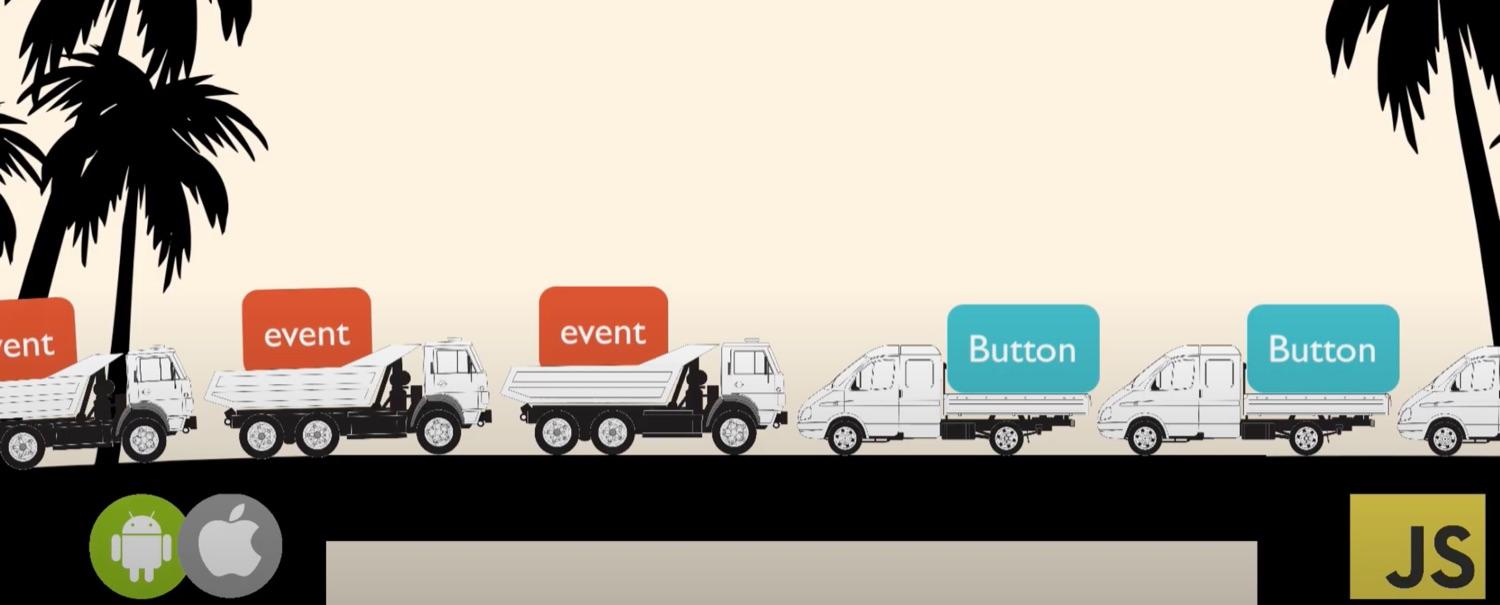
If animation run on JS Thread then for each frame the JS Thread will send serialized data on Bridge to the UI Thread. This will result in something similar with real life traffic jam where we have the bridge and the cars(code for each frame).
In addition of this imagine also doing a network request and a dispatch for global state, the JS Thread would be more busy resulting in even more lag.
A very good solution for running animations on UI Thread is react-native-reanimated which also give the opportunity to run any piece of JS code, not only animations.
7
17 reads
Solution Animation + Data Flow
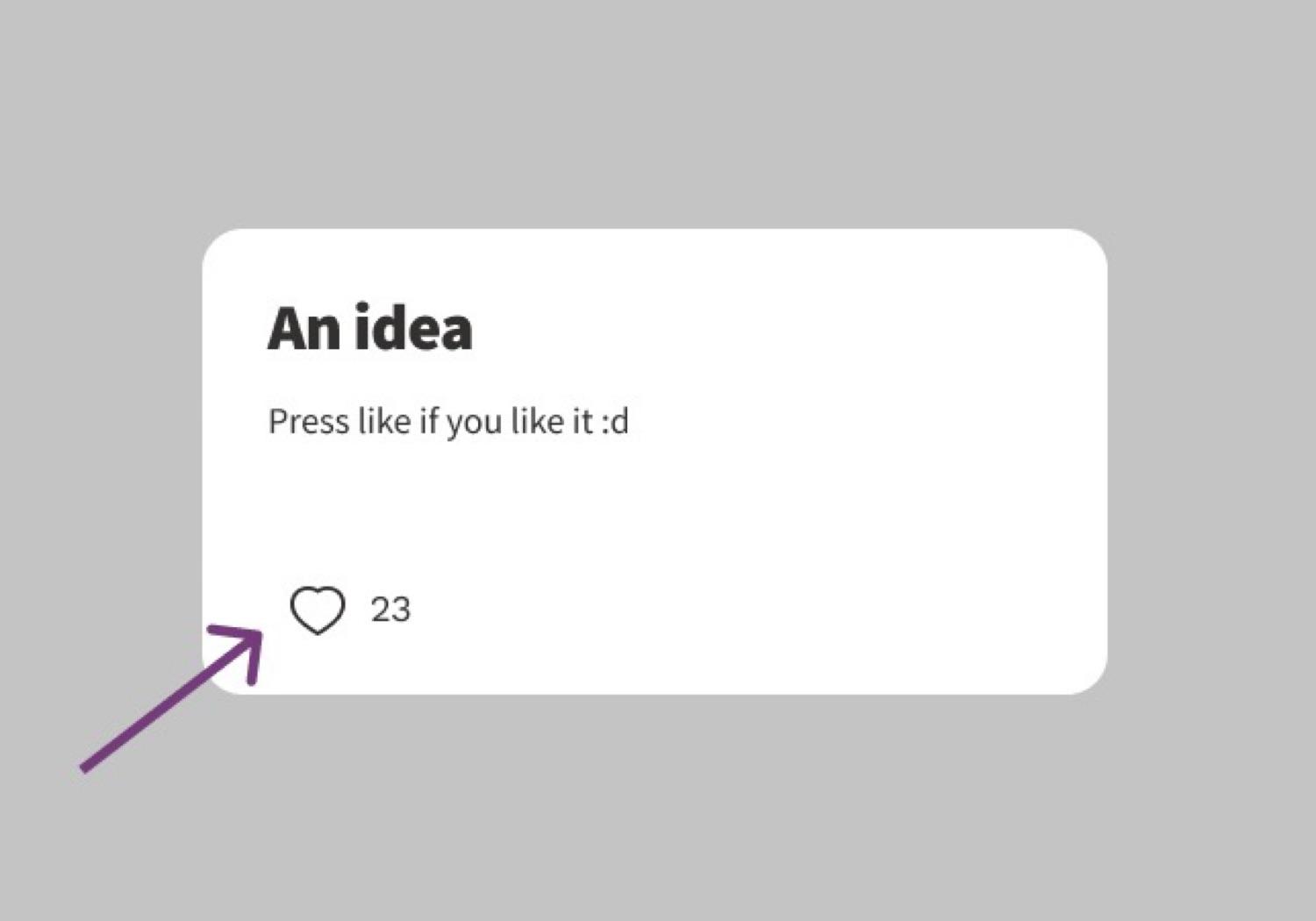
Imagine having a like animation and a counter. When the like is pressed the counter should increment.
A person using the interface doesn’t know about how data flux is designed, what is a network request. The person just expects the heart to be colored immediately.
As React Native is single-threaded, the best approach is to run animation on UI Thread(color the icon + update the counter) and only when the animation is finished run on JS Thread the rest of the work as updating state and sending a network request. In this way the counter is not waiting for request, the whole interaction is on UI.
7
46 reads
IDEAS CURATED BY
CURATOR'S NOTE
TL;DR how threading is working in React Native and the solution of handling data flux for a like button and its counter
“
Similar ideas
5 ideas
Microinteractions & Animations in React Native: Help users understand the UI - Catalin Miron
React Conferences by GitNation
12 ideas
Testing · React Native
reactnative.dev
7 ideas
Why Discord is Sticking with React Native
blog.discord.com
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates