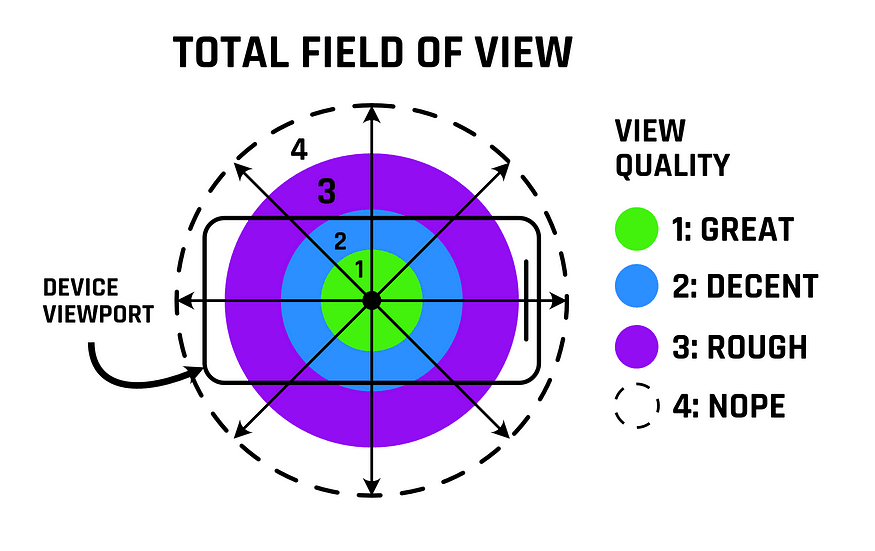
The Viewing Zones
- Zone 1: Great (central) view: Zone 1 is defined as the central-most view of the user, and is where you should put the most important and/or immediately necessary information.
- Zone 2: Decent view: Zone 2 exists from the edge of the central view to about 10–15° degrees away from the eye’s central line of sight.
- Zone 3: Rough view: Zone 3 exists from the edge of the decent view to about another 10–15° away radially.
- Zone 4: Nope: Finally, we have Zone 4 which is a no-go, or as I like to call it, the Nope Zone.
11
35 reads
CURATED FROM
IDEAS CURATED BY
Understanding augmented reality, virtual reality, and designing for AR/VR experiences.
“
The idea is part of this collection:
Learn more about technologyandthefuture with this collection
Understanding machine learning models
Improving data analysis and decision-making
How Google uses logic in machine learning
Related collections
Similar ideas to The Viewing Zones
4 Steps to stop overthinking 🧠
1. Raise your awareness throughout the day.
2. When you raise awareness, immediately start observing your thoughts.
3. Only limit your thinking to specific moments that you need it.
4. Enjoy your life! Let go of all your thoughts about yes...
Short Summary
• Factfulness is about the ten instincts that distort our perspective of the world and prevent us from seeing how it actually is.
10 Instincts That DISTORT Our Perspective Are:
1. The Gap Instinct
2. The Negativity Instinct
3. The ...
The Mindset of a Successful Entrepreneur
30% of the Americans are self-employed. But 22.5% of these small businesses fail within the 1st year. There are many struggling entrepreneurs. It’s a rough spot to be in.
But it's all a mindset problem that can be addressed:
1. Learn from the best
2. Execute your ideas to perf...
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates