UI/UX: Designing for AR & VR
Curated from: uxplanet.org
Ideas, facts & insights covering these topics:
8 ideas
·404 reads
4
Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
AR/VR: An Introduction
In the next ten years, especially with Facebook Meta, crypto, NFTs, and online-only content, AR & VR(augmented reality and virtual reality) will absolutely take the world by storm.
We will begin to see it everywhere from education, to scientific applications, research, entertainment, navigation, more mundane applications like gestural task assistance, and all the way to complex abstractions of traditionally difficult tasks that require high degrees of domain-specific knowledge.
11
73 reads
Defining AR And VR
Augmented Reality
In AR, reality is overlaid with user interfaces, mixed with effects, modified, manipulated, and otherwise presented to the user as an augmented version of their normal reality.
Virtual Reality
By contrast, in VR, reality is fully replaced by a virtual environment which can be setup however the product team likes, within the constraints of the platform that the application is running on.
10
63 reads
The Workings Of AR/VR
AR takes the feed from front-facing cameras, LIDAR (Light Detecting and Ranging), and other inputs, creates depth-maps, and uses constant field-watching to update the UI and feedback through the device. This environment co-exists with and is interdependent with the real world.
VR takes the device viewport, hijacks it, and superimposes a 2D and 3D mixed environment that the user can interact with. This environment exists outside and independent of the real world.
10
63 reads
UI And UX Designers: Surface Less Interactions!
AR/VR applications will be surface-less, multi-type input, and will allow for real-time shared experiences.
Surface-less interactions:
Understand right now that you’re more than likely used to designing for either a mouse and keyboard or touch-screen respectively, but in AR/VR you will have fully virtual, 3D interactions with no borders or surface.
10
53 reads
Multiple Input Types
We can assume that most interactions will be visual, track with eye movement, thumb controls, reach-depth, speech recognition, head-tilt gestures, and a whole lot more.
The reason it’s so important to consider these additional types of input, is that they will fundamentally change the way that users interact with your product, and will come to expect your product to react in turn.
10
41 reads
Real-Time Shared Experiences
You will need to account for real-time shared experiences between users.
This is NOT a 1:1 design process anymore, it is one-to-many, and then many-to-many.
This will constitute a HUGE shift in the way that applications are designed, because the state of your application for one user will change depending upon the state of your application across other users who are sharing the same experience.
10
36 reads
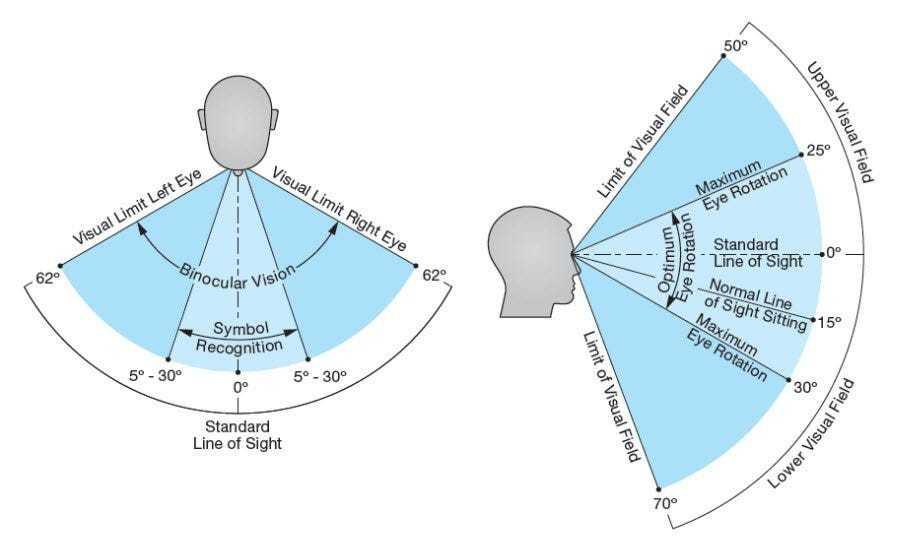
How to start designing for AR/VR
In order to start designing in AR/VR, we have to understand that we are no longer constrained to a particular device “size” but rather designing for the human eye itself.
This FOV (Field of View) exists between the human eye and the viewport surface.
This is key, because while your interactions are not confined strictly to the viewport’s size, your user’s ability to see them absolutely is.
Your user has a total field of view, but your design needs to fit reasonably within their comfortable cone of standard vision.
12
40 reads
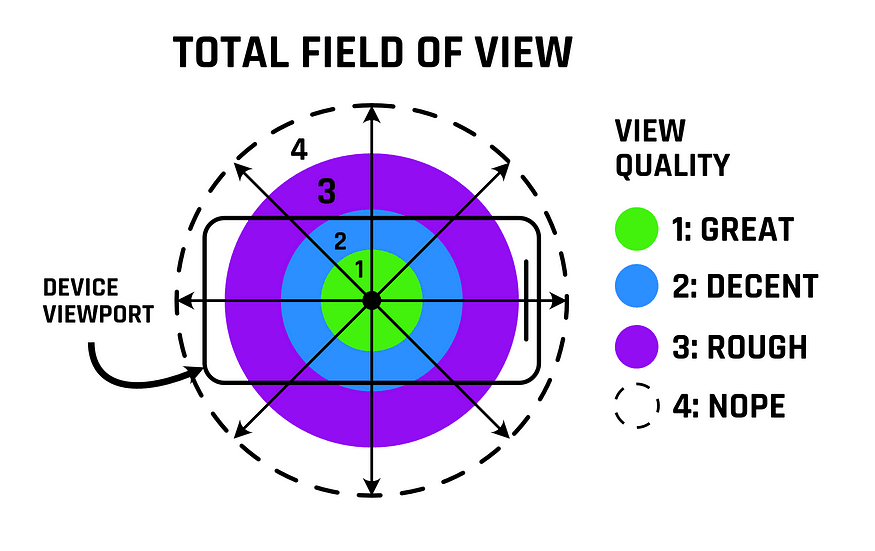
The Viewing Zones
- Zone 1: Great (central) view: Zone 1 is defined as the central-most view of the user, and is where you should put the most important and/or immediately necessary information.
- Zone 2: Decent view: Zone 2 exists from the edge of the central view to about 10–15° degrees away from the eye’s central line of sight.
- Zone 3: Rough view: Zone 3 exists from the edge of the decent view to about another 10–15° away radially.
- Zone 4: Nope: Finally, we have Zone 4 which is a no-go, or as I like to call it, the Nope Zone.
11
35 reads
IDEAS CURATED BY
CURATOR'S NOTE
Understanding augmented reality, virtual reality, and designing for AR/VR experiences.
“
Carrie Mckay's ideas are part of this journey:
Learn more about technologyandthefuture with this collection
Understanding machine learning models
Improving data analysis and decision-making
How Google uses logic in machine learning
Related collections
Similar ideas
7 ideas
What Is Augmented Reality: All You Need To Know
informationprime.wordpress.com
19 ideas
16 ideas
An Introduction to The Spatial Web
medium.com
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates