Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
Summary
- New rust compiler
- Middleware (beta)
- React 18 Support
- AVIF Support
- Bot-aware ISR Fallback
- Native ES Modules Support
- URL Imports (alpha)
- React Server Components(Alpha)
You can update the library on your local project with npm i next@latest
6
161 reads
Faster builds and Fast Refresh with Rust Compiler
The new Rust Compiler takes advantage of native implementation and improved on speeds, making the refresh 3x faster and the builds 5x faster. It is optimised for large projects, with improvements on performance and webpack. Also, the builds are 17x faster than using Babel and the minification is 7x faster than using Terser.
6
62 reads
Middleware
Middleware gives you the possibility to run code before a request is complete and based on the incoming request, you can rewrite, redirect, add headers or even stream HTML. It can be used for anything that shares logic for a set of pages, including:
Advanced i18n routing requirements
- And more!
6
21 reads
React 18 on the horizon
The new update comes with support for React 18, which is starting to become stable. Some new interesting features from React 18 would be Suspense, APIs like startTransition and a new streaming API for server rendering with support for React.lazy
6
49 reads
React Server Components
React Server Components allow us to render everything on the server, including the component themselves. This is completely different from SSR which you pre-generate HTML on the server. With these components, there won't be any client-side JS needed => faster rendering.
To make this kind of components, all you have to do is to name the file Filename.server.js.
7
120 reads
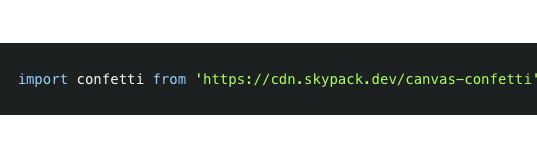
URL Imports
This new Next.js version includes experimental support for importing ES Modules through URLs, no install or separate build. You just need to declare the list of allowed URLs inside the next.config.js inside the experimental field, at urlImports. Any CDN that serves ES modules will work, including tools like Framer: Skypack, esm.sh, jsDelivr, JSPM, unpkg.
5
35 reads
Bot-Aware ISR Fallback
In Next.js 12, web crawlers (e.g. search bots) will automatically server-render ISR pages using fallback: true, while still serving the previous behavior of the fallback state to non-crawler User-Agents. This prevents crawlers from indexing loading states.
6
42 reads
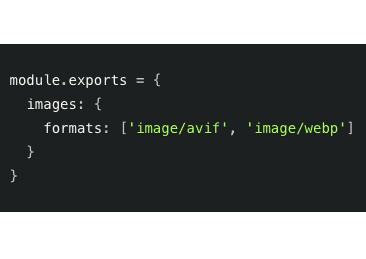
Smaller images using AVIF
The built-in Image Optimization API now supports AVIF images, enabling 20% smaller images compared to WebP.
AVIF images can take longer to optimize compared to WebP, so this feature is opt-in using the new images.formats property in next.config.js,as shown in the picture above.
6
48 reads
Breaking changes
- After webpack 5 was the default in Next.js 11, officially the webpack 4 was removed.
targetinnext.config.jsis no longer needed.next/imagenow uses aspanas the wrapping element instead of adiv.- The minimum Node.js version has been bumped from
12.0.0to12.22.0, which is the first version of Node.js with native ES modules support.
6
64 reads
IDEAS CURATED BY
Teni 🖖's ideas are part of this journey:
Learn more about computerscience with this collection
Understanding machine learning models
Improving data analysis and decision-making
How Google uses logic in machine learning
Related collections
Similar ideas
7 ideas
Why Discord is Sticking with React Native
blog.discord.com
12 ideas
Testing · React Native
reactnative.dev
10 ideas
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates