Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
What is Developer Portfolio
A developer portfolio is a website that showcases your best work, personality and talents. It is your best chance to prove your skills, share your enthusiasm about the profession and give your potential employers and clients a glimpse of how awesome it would be to work with you. LinkedIn pages and résumés are also important, but they focus on work experience and don’t communicate your true value. Résumé is where you talk the talk, and portfolio is where you walk the walk.
Read on to learn the most important components of developer portfolios and illustrate them with real-life examples.
21
268 reads
Before You Build a Portfolio
- Who is your audience? Is portfolio an extension of your CV or a website where you market your skills and sell your services?
- What are they looking for? Employers want to look at your code, your clients don’t care about it
- How will they use your portfolio? Employers want to see your projects and code, while clients take interest in your services, case studies and personality.
- What are their pain points? Employers need a team player who meets deadlines. Clients need trustworthy and reliable devs - use logos and case studies to prove that.
- Why you? What are the benefits of working with you?
20
121 reads
1. Keep the Target Audience in Mind
- Keep your portfolio uncluttered
- Build a straightforward user interface with simple navigation
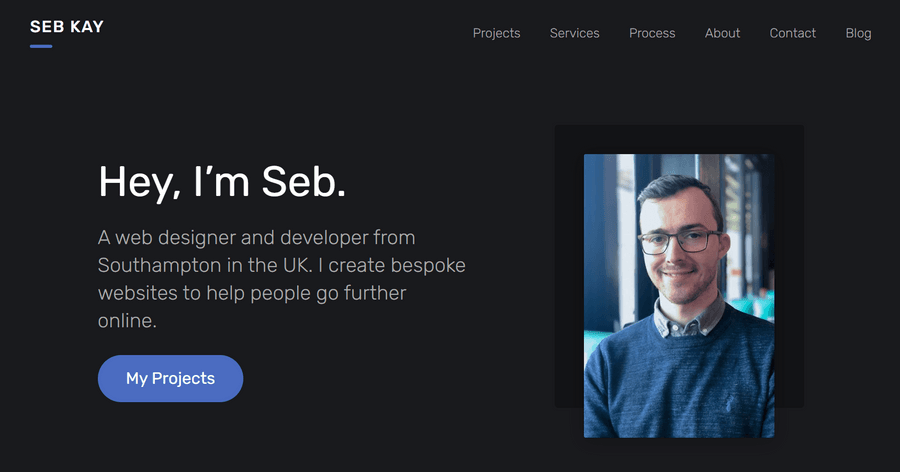
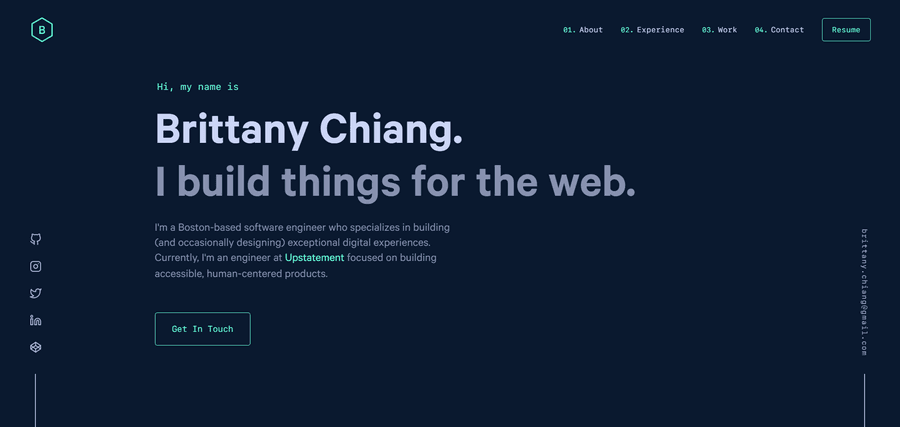
- Make clear who you are and what you do, add your photo and a hint of your personality
- Make the portfolio scannable - make sure that your layout is perfectly styled, your texts are written in plain language and are proofread, all links and interactable objects are up and running.
- Minimize clicks - your projects, code samples, social media and contact form should be only a few clicks away.
20
98 reads
2. Remember UX and UI
- Go mobile or go home. This is the mobile age and it’s your number one priority to develop a mobile-responsive website.
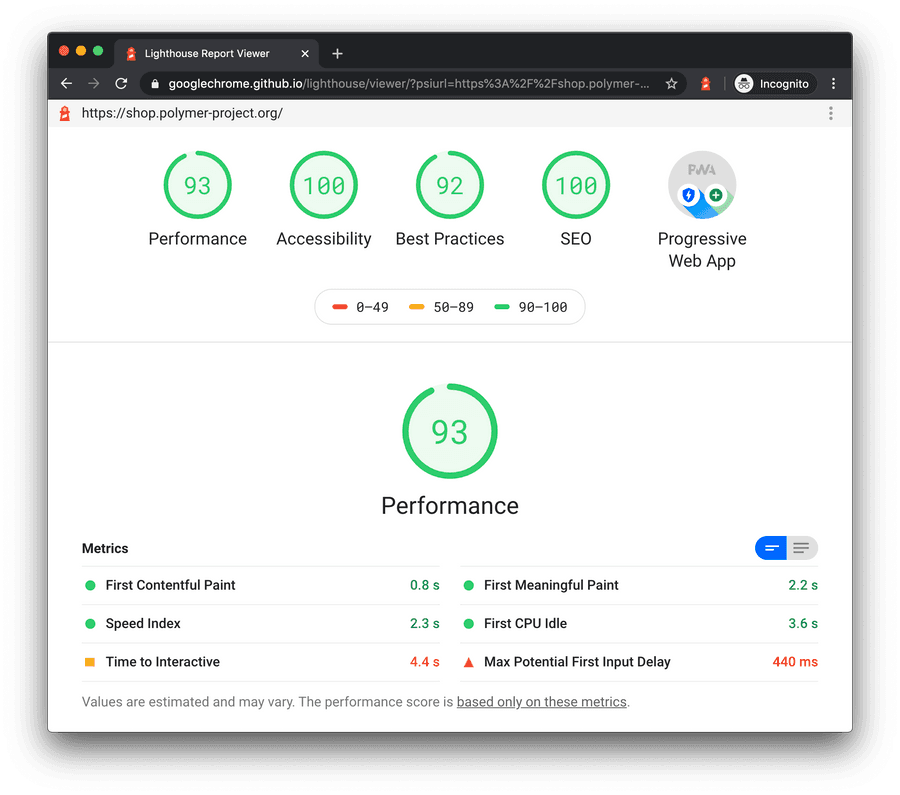
- Optimize website performance. Users are unlikely to wait for more than 3 seconds for your website to load
- Remember accessibility. Make adjustments for people with special needs, disabilities and impairments that can make it difficult for them to navigate your website.
19
108 reads
3. Showcase Your Best Work and Skills
- Share your code and live products. You can either show the end-products, provide links to code or do both – which approach is best depends on your portfolio’s purpose.
- OR provide code samples and GIFs.
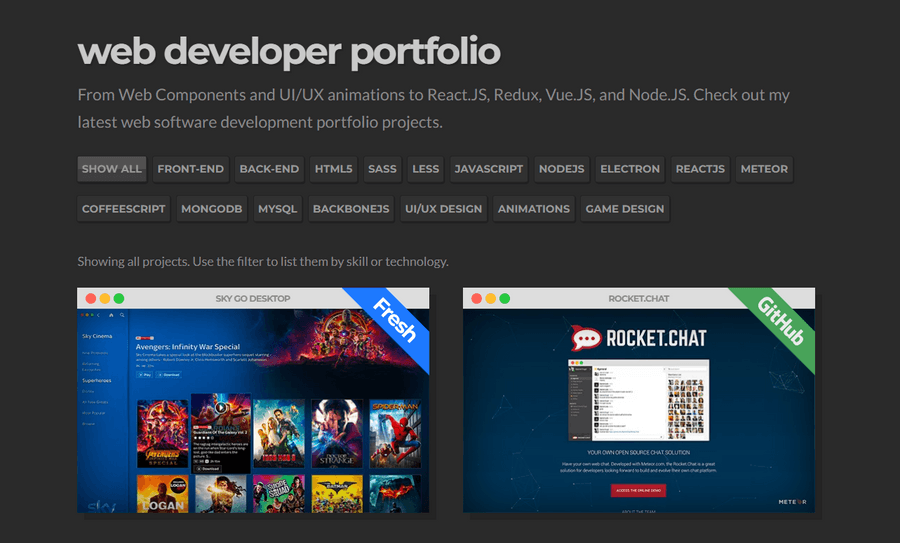
- Supply projects with descriptions and the tech stack used. If you have a lot of projects and technologies used, consider building navigation for them.
- Define the context for which those projects were developed. For example, “a commercial website for a marketing agency” or “a language exchange platform for up to 100k users”.
- Boast freelance & personal projects
20
75 reads
4. Show Your Personality
- Use custom domain.
- Make use of introductory statement. Use intro paragraph on your homepage to introduce yourself.
- Use your tone of voice - your choice of words, their order and rhythm.
- Share your motivation (optional) to highlight your ready-for-hard-work mindset.
19
104 reads
5. Maintain personal brand
Your portfolio and your online presence should communicate a clear and memorable picture of you as a professional.
- Keep portfolio up-to-date. Update it whenever you finish another project, give a tech talk, start a tech podcast.
- Include testimonials. Include quotes from recommendation letters, write case studies, feedback from work or clients.
20
84 reads
6. Encourage Communication
A few ideas of what goes on the “Contact” page:
- Contact form. Please note that recruiters want to contact you now and not to fill out a form and wait to see when, if ever, they get a call back.
- Email address.
- Phone number. Probably the best contact option for recruiters and the worst for communicating with clients.
- Hours of availability. Especially useful if you ask your portfolio visitors to contact you via your phone number.
- Social media links. Include only active accounts such as LinkedIn, GitHub and StackOverflow to strengthen your credentials.
19
86 reads
IDEAS CURATED BY
CURATOR'S NOTE
As any other specialists, developers need to market themselves to get dream jobs and projects, attract more clients and reach a desirable level of income. The necessary skills and a killer portfolio website are the two things that you need...
“
Anastasia S's ideas are part of this journey:
Learn more about career with this collection
How to create a strong portfolio
How to network and market yourself as a designer
How to manage time and prioritize tasks
Related collections
Similar ideas
10 ideas
How to Prevent or Recover from Developer Burnout
actitime.com
12 ideas
1 idea
How to Build a Personal Website: An Easy Step-by-Step Guide (2021)
collegeinfogeek.com
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates