Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
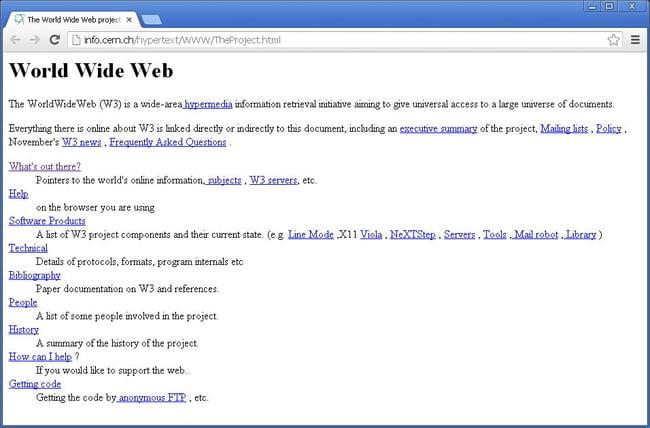
Early 1990s: Antiquity
- The first website was published in 1991. It was exclusively text-based and the start of a digital revolution.
- There was no such thing as a high-speed internet connection, so websites needed to be built for slow connection speeds so most of them looked like walls of text.
- Later versions of HTML allowed for more complex designs, but are still very basic compared to today.
Takeaways for today's websites: Large media files, heavy graphic design, and excessive animations can all contribute to higher bounce rates when load speeds aren't as fast as we want.
13
89 reads
Mid-1990s: The Middle Ages
- Web design has evolved both in terms of structure and appearance.
- Designers began using table-based layouts to organize content, allowing for greater flexibility and creativity.
- Graphical design elements also quickly grew in popularity.
Takeaways for today's websites: The development of table-based design was vital in the evolution of web design and a move toward non-linear page structure. Page structure remains critical when thinking about navigation and content as it determines how the user experiences and interacts with a site.
12
42 reads
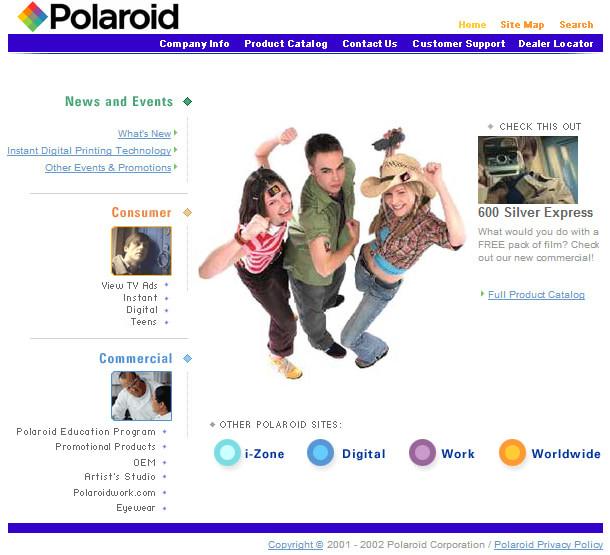
Late 1990s: The Renaissance
Flash was introduced in 1996 and opened up a world of design possibilities. Design elements were enhanced with animations, tiled background images, neon colours, 3D buttons, splash pages, and other multimedia. Flash was the entry into visitor-focused design.
Takeaways for today's websites: Flash was a game-changer but would not stick around forever. Today's norm is to use alternative methods such as CSS and JavaScript animations.
12
42 reads
Early 2000s: The Enlightenment
Usability and flexibility in web design mark the early 2000s. CSS was the coding language that allowed developers to store visual rules in files separate from HTML, separating content and style. As a result, CSS made websites easier to maintain, more flexible, and quicker to load.
Takeaways for today's websites: It has become easier for people to scan websites looking for the information they need. A few best practices include intuitively placed information, visually accentuated links, and straightforward navigation.
12
29 reads
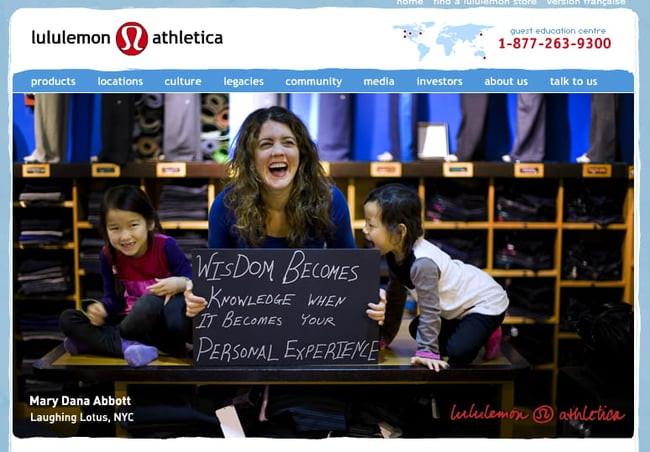
Mid- to Late-2000s: The Industrial Revolution
This period of web design started with the birth of Web 2.0. Features of this period include the growth of multimedia applications, the rise of interactive content, and the advent of social media.
Design became about content, and content about search engine optimization. The user was at the centre of design, and selling products became a secondary function.
Takeaways for today's websites: Thinking about your website in terms of SEO is still a top priority for most thriving business websites. SEO demands content, and content largely became the focus of web design during this era.
12
25 reads
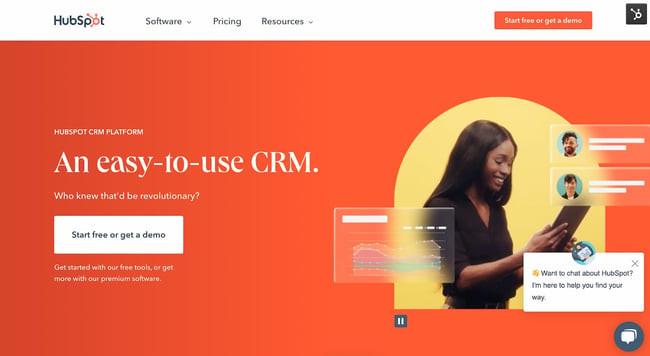
2010 to Now: The Modern Era
- Today, web design has firmly established itself as an irreplaceable component of every good marketing strategy.
- In terms of modern aesthetics, minimalism is the preferred choice with sparse content, flat graphics, simpler colour palettes, and big and bold visuals. UX has taken centre stage and given way to design features such as infinite scrolling and single-page design.
- Mobile web is a key step in the evolution of web design. Websites are structured to accommodate the growing number of mobile web users, including a mobile-first approach.
12
40 reads
IDEAS CURATED BY
Jenny Whitney's ideas are part of this journey:
Learn more about product with this collection
How to create a strong portfolio
How to network and market yourself as a designer
How to manage time and prioritize tasks
Related collections
Similar ideas
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates