What is Emotional Design? | Interaction Design Foundation (IxDF)
Curated from: interaction-design.org
66
Explore the World's Best Ideas
Join today and uncover 100+ curated journeys from 50+ topics. Unlock access to our mobile app with extensive features.
What is emotional design?
Emotional design is the concept of how to create designs that evoke emotions which result in positive user experiences. Designers aim to reach users on three cognitive levels—visceral, behavioral and reflective—so users develop only positive associations (sometimes including negative emotions) with products, brands, etc.
148
1.14K reads
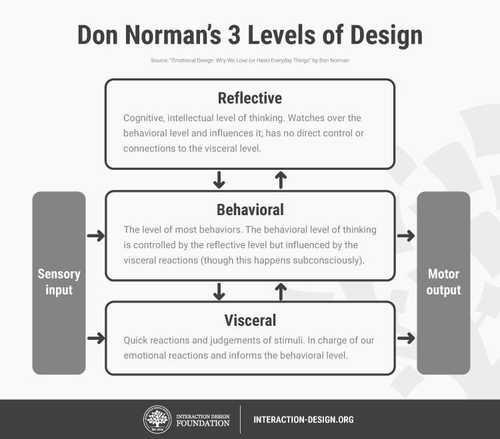
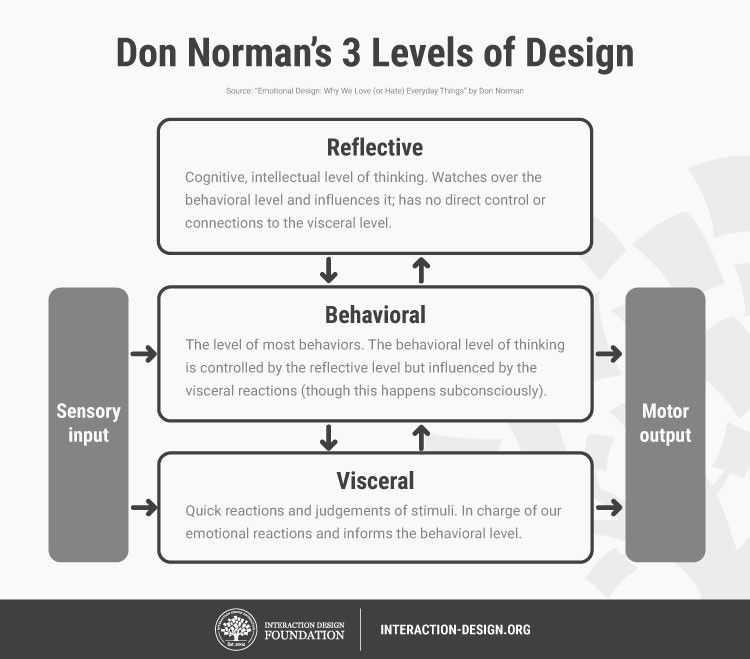
Don Norman‘s 3 levels of design
- Visceral —Users’ gut reactions to or their first impressions of your design; e.g. an uncluttered user interface.
- Behavioral —Users subconsciously evaluate how your design helps them achieve goals, and how easily. They should feel satisfied that they’re in control.
- Reflective —After they encounter your design, users will consciously judge its performance and benefits, including value for money. If they’re happy, they’ll keep using it, form emotional bonds with it and tell their friends.
156
607 reads
10 ways to apply emotional design (1-3)
- Give your work a signature personality – a face/mascot for users to identify with that suits your brand/organization/industry (e.g., MailChimp’s Monkey, Freddie).
- Have your design engage users as a character – Include personal touches in all tasks, to reinforce the illusion of a personable helper who knows users like an old friend.
- Use color/contrast advantageously (e.g., blue for banking = trustworthiness)
135
527 reads
10 ways to apply emotional design (4-6)
4. Craft copy with the right tone to inspire or accommodate emotions . Write appropriate terms/phrases (e.g., Slack’s “You’re here! The day just got better.” greeting). Use fonts and styles that suit the image you want to project.
5. Customize microcopy (labels, etc.) users can relate to which matches your other copy ’s voice/tone .
6. Apply video/sound to carry messages “ in character ” (like in the above).
126
372 reads
10 ways to apply emotional design (7-10)
7. Personalize the experience for different users . (E.g., show users what else they might like, based on their information.)
8. Offer prizes and surprises (e.g., let users check how many likes they have and find new log-in background images). Consider including Easter eggs.
9. Use storytelling .
10. Maintain attention to detail, especially on error messages . Include polite, light-hearted/humorous messages to alleviate users’ frustration whenever problems arise (e.g., downtime).
131
471 reads
IDEAS CURATED BY
Digital marketing at dentsu. Invested in the symbiosis of marketing, psychology, and design. Photographer at heart.
Pranav P.'s ideas are part of this journey:
Learn more about product with this collection
Essential product management skills
How to work effectively with cross-functional teams
How to identify and prioritize customer needs
Related collections
Similar ideas
8 ideas
What is Customer Experience Design?
interaction-design.org
9 ideas
Plain vs simple in product design
uxdesign.cc
6 ideas
Design Thinking 101
nngroup.com
Read & Learn
20x Faster
without
deepstash
with
deepstash
with
deepstash
Personalized microlearning
—
100+ Learning Journeys
—
Access to 200,000+ ideas
—
Access to the mobile app
—
Unlimited idea saving
—
—
Unlimited history
—
—
Unlimited listening to ideas
—
—
Downloading & offline access
—
—
Supercharge your mind with one idea per day
Enter your email and spend 1 minute every day to learn something new.
I agree to receive email updates